|
Подписка на рассылку
ОТЗЫВЫ КЛИЕНТОВ
Сегодня получила платье от Виктории Бекхам. Размер подошёл, но длину чуть-чуть укорочу, т.к. люблю по-короче. Качество отличное. Доставка тоже порадовала, пришло уведомление на 7 день, получила утром на 8 день. Куда хотела в нём пойти - пойду, всё успели, не ожидала, что так быстро получится. Очень сомневалась, но зря. Спасибо!!!
|
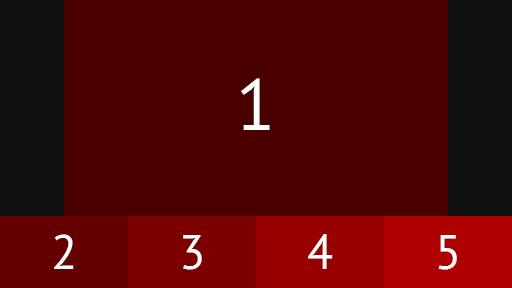
Схемы расположения окон. Как сделать окна макетКонструктор оконных макетов для скриптов HotkeyNetСуществует бесчисленное множество вариантов расположения и угодить всем невозможно. Поэтому всё это представлено в качестве примера. Если вы не нашли здесь подходящий макет, вооружитесь конструктором и создайте макет под свою систему. Конструктор Чтобы избежать искажения изображения в окне, установите в настройках игры такое разрешение экрана, которое пропорционально будет соответствовать окнам из макета (размер важной роли не играет).
5 широких окон (ряд снизу)
5 широких окон (ряд справа)
5 обычных окон
10 широких окон
10 обычных окон
"Картинка в картинке" на примере двух широких окон
//----------------------------------------------------------------// Циклическое переключение между окнами.//----------------------------------------------------------------<Hotkey Alt Tab><Toggle><ResizeAndPosition 1 2><Toggle><ResizeAndPosition 2 1> www.slashfocus.ru Окно макета формыОкно макета формы — простой, но достаточно полезный инструмент (рис. 1.6). В нем выводится уменьшенное изображение текущей формы, по которому можно представить, как будет выглядеть и где находиться форма во время выполнения программы.
Рис. 1.6. Окно макета формы Окно макета формы помогает оценить, какую часть экрана займет форма во время работы приложения. Возможный вариант работы с окном макета выглядит так: 1. Щелкните на изображении формы в окне макета и перетащите его в центр монитора, изображенного в окне. 2. Запустите программу командой Run > Start. Панель элементовКак нетрудно догадаться по названию, панель элементов содержит компоненты, из которых складывается интерфейс вашего приложения. Все кнопки, изображенные на рис. 1.7 (за исключением стрелки-указателя наверху слева), соответствуют объектам, которые вы можете размещать на формах в своих приложениях. Такие объекты называются управляющими элементами. Большинство из них являются неотъемлемой частью Visual Basic и называются встроенными, или стандартными, элементами. Примером таких элементов могут служить кнопки или текстовые поля. В уроке 3 эти элементы рассматриваются более подробно. В зависимости от настройки Visual Basic в палитре элементов могут присутствовать и другие элементы.
Рис. 1.7. Панель элементов Visual Basic с нестандартными элементами Упорядочение панели элементовПанель элементов в версии 6 напоминает аналогичные панели из предыдущих версий Visual Basic. Она позволяет создавать вкладки, предназначенные для группировки элементов. Нестандартные элементы можно распределить по категориям — например, я предпочитаю помещать все элементы, связанные с Internet, на отдельную вкладку. Новая вкладка с именем Internet создается следующим образом: 1. Щелкните правой кнопкой мыши в пустом месте панели элементов. 2. Выберите из контекстного меню команду Add Tab. 3. Когда Visual Basic предложит задать имя новой вкладки, введите текст Internet. 4. Нажмите кнопку ОК. 5. На созданную вкладку можно перетащить любые элементы, которые вы хотите поместить на нее; например, попробуйте перетащить на созданную вкладку элемент графического поля (в настоящий момент на панели нет ни одного элемента, связанного с Internet). 6. Чтобы поместить на панель нестандартные элементы (например, разработанные Microsoft или независимыми фирмами), щелкните на ней правой кнопкой мыши и выберите из контекстного меню команду Components (или же выполните команду Project > Components). 7. Установите флажок рядом с именем элементов, которые должны быть помещены на панель (в нашем случае — Microsoft Internet Controls). 8. Нажмите кнопку OK, чтобы поместить элементы на панель. Имена вкладок и категорий зависят исключительно от вашего личного вкуса. Создавайте вкладки, с которыми вам будет удобно работать, и упорядочивайте элементы так, как считаете нужным. Удаление элемента с панелиЧтобы удалить элемент с панели, достаточно снять соответствующий флажок в диалоговом окне Custom Controls. Учтите: встроенные управляющие элементы с па- нели удалить нельзя, поэтому такие элементы, как кнопки, всегда будут присутствовать на ней. Чтобы удалить с панели элементы для работы с Internet: 1. Щелкните правой кнопкой мыши внутри панели элементов. 2. Выберите из контекстного меню команду Components. 3. По аналогии с предыдущим примером, для удаления элемента следует снять флажок рядом с его названием. Снимите флажок рядом со строкой Microsoft Internet Controls. 4. Нажмите кнопку ОК. В центре экрана расположено окно конструктора форм. Именно в этой рабочей области происходит визуальное конструирование макета формы и расположенных на ней элементов. В среде Visual Basic здесь выводится либо изображение формы, либо окно программы (об окне программы будет рассказано в следующем разделе). Обратите внимание на небольшие черные квадратики, расположенные в центре каждой стороны (рис. 1.8). Они называются маркерами размеров; перетаскивая их мышью, можно изменять размер формы.
Рис. 1.8. Конструктор форм ПОДСКАЗКА Если вы хотите, чтобы размеры формы превышали размер окна конструктора форм, перетащите ее край через окно свойств и окно проекта — Visual Basic изменит размеры формы в соответствии с вашими требованиями. Часть формы будет скрыта окном свойств и окном проекта, и для работы с ней можно воспользоваться полосами прокрутки. studfiles.net layout - Как получить этот макет окна в WPF?Вы можете сделать это с помощью сетки с 9 ячейками. Создайте 8 пользовательских элементов для хранения внешнего контента. Если вы хотите, чтобы размер был регулируемым, вам придется немного поработать. У каждого пользовательского элемента управления будет сетка 2x2, а для верхней левой панели я приведу небольшой пример. <UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:ec="http://schemas.microsoft.com/expression/2010/controls" mc:Ignorable="d" x:Class="TopLeft" x:Name="UserControl" d:DesignWidth="480" d:DesignHeight="480"> <Grid x:Name="LayoutRoot"> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition/> </Grid.ColumnDefinitions> <Rectangle Stroke="Black" Grid.RowSpan="2" Fill="Black"/> <Rectangle Fill="Black" Stroke="Black" Grid.ColumnSpan="2"/> <Path Grid.Column="1" Data="M0.5,0.5 L239.5,0.5 120,120 0.5,239.5 z" Fill="Black" Grid.Row="1" Stretch="Fill" Stroke="Black" /> </Grid> </UserControl>В приведенном выше примере сетка 2 x 2 с диагональной дорожкой в правом нижнем углу. Если ваше главное окно будет изменяться, вам придется решить, будут ли ваши пограничные области соответственно изменяться или быть статическим фреймом вокруг тела окна. Вот окно: <Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:MegaPanel" x:Class="MainWindow" x:Name="Window" Title="MainWindow" > <Grid x:Name="LayoutRoot"> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition/> <RowDefinition/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition/> <ColumnDefinition/> </Grid.ColumnDefinitions> <local:TopLeft Margin="0"/> </Grid> </Window>Мне не удалось разместить презентацию Content в UserControl, но вы добавили его туда, чтобы добавить к нему контент. Область тела окна должна быть обработана с некоторой осторожностью. Вы можете установить маржу в отрицательные значения, чтобы содержимое тела могло разлиться в области кадра. Пример: <local:TopLeft Margin="0"> <local:TopLeft.Tag> <ListBox/> </local:TopLeft.Tag> </local:TopLeft>Вышеуказанное изменение в Top left присваивает ListBox свойству Tag для пользовательского контроля TopLeft. В элементе управления пользователя я привязал ContentPresenter к свойству тега UserControl. ListBox назначается тегу, ContentPresenter получает ListBox из тега. Из-за того, что вы хотите, чтобы в нескольких областях можно было выполнять какие-либо изменения в пользовательских свойствах UserControl, выполните следующие действия. <ContentPresenter Grid.RowSpan="2" Grid.ColumnSpan="2" Margin="0,0,125,125" Content="{Binding Tag, ElementName=UserControl}"/>Для регистрации пользовательских DependencyProperties проверки это сообщение из. qaru.site Как создают макет здания - Как это сделано, как это работает, как это устроеноХочу немного рассказать, каково это - учиться на архитектора, а именно о самом интересном в обучении - создании макетов. Данный проект был придуман мною на втором курсе моего обучения в ЮУрГУ, а по сути это объединение нескольких проектов в одном с моими дополнениями, т.к. это всего лишь 2 курс. Индивидуальный жилой дом с большим размахом и полетом фантазии.Работа начинается с окон, так как они самые мелкие и время занимающие детали. Затем вырезаются большие детали фасадов и к ним приклеиваются окна. Маленькие объемные детали изготавливаются отдельно. Текстура камня и кровли напечатана на бумаге обычным принтером. Соединение маленьких и больших объемов. Вот, что получилось в итоге с подмакетником и крышей. Деревья и решетка на балконах напечатаны на прозрачном плотном листе. Все детали вырезались вручную с помощью канцелярского ножа и маникюрных ножниц. Склеивалось все с помощью ПВА (т.к. при высыхании он становится прозрачным) и в некоторых местах супер-клея. Поближе) Спасибо всем огромное за ваше внимание. Мне было очень приятно поделиться с вами своей работой. Источник Жми на кнопку, чтобы подписаться на "Как это сделано"! Если у вас есть производство или сервис, о котором вы хотите рассказать нашим читателям, пишите Аслану ([email protected]) и мы сделаем самый лучший репортаж, который увидят не только читатели сообщества, но и сайта Как это сделано Подписывайтесь также на наши группы в фейсбуке, вконтакте, одноклассниках, в ютюбе и инстаграме, где будут выкладываться самое интересное из сообщества, плюс видео о том, как это сделано, устроено и работает. Жми на иконку и подписывайся! - http://kak_eto_sdelano.livejournal.com/ - https://www.facebook.com/kaketosdelano/ - https://www.youtube.com/kaketosdelano - https://vk.com/kaketosdelano - https://ok.ru/kaketosdelano - https://twitter.com/kaketosdelano - https://www.instagram.com/kaketosdelano/ Официальный сайт - http://ikaketosdelano.ru/ Мой блог - http://aslan.livejournal.comИнстаграм - https://www.instagram.com/aslanfoto/Facebook - https://www.facebook.com/aslanfoto/Вконтакте - https://vk.com/aslanfoto kak-eto-sdelano.livejournal.com |