|
Подписка на рассылку
ОТЗЫВЫ КЛИЕНТОВ
Сегодня получила платье от Виктории Бекхам. Размер подошёл, но длину чуть-чуть укорочу, т.к. люблю по-короче. Качество отличное. Доставка тоже порадовала, пришло уведомление на 7 день, получила утром на 8 день. Куда хотела в нём пойти - пойду, всё успели, не ожидала, что так быстро получится. Очень сомневалась, но зря. Спасибо!!!
|
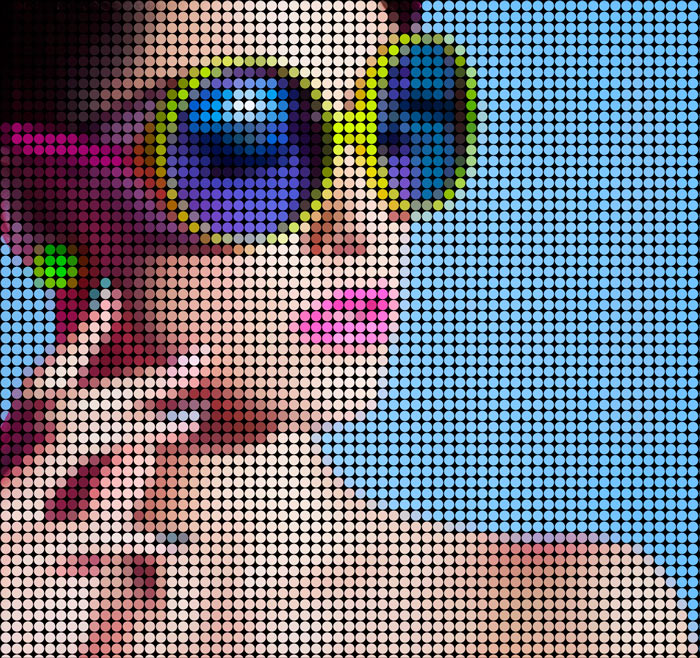
Превратить фотографию в рисунок из цветных точек в Photoshop. Как сделать точечный рисунокКак получить из фотографии рисунок в «точечной технике» за 10 минутКоллеги-археологи часто задавали мне один и тот же вопрос: «Неужели нельзя ли фотографию находки каким-то образом превратить в традиционный точечный рисунок». Археологов понять можно, ведь качественный рисунок «точками» — трудоемкий процесс, отнимающий много времени (наличием которого мало кто из коллег может похвастаться, особенно в период сдачи отчетов или подготовки публикаций). Ну а кроме всего прочего, данная техника подразумевает владение определенными художественными навыками (которыми также не все обладают). Оказалось, этот процесс вполне можно автоматизировать при помощи простейших операций в фотошопе.
Сразу оговорюсь, приемлемый результат можно получить далеко не из каждой фотографии, многое зависит от условий съемки и материала, из которого сделан предмет. Но для большинства археологических коллекций, состоящих главным образом из керамики, это подойдет. С небольшими корректировками его можно использовать также для отрисовки металлических изделий. Кроме того, результат полученный в фотошопе все равно нуждается в редактировании – если необходимо добавить масштаб, профили, разрезы, сечения, подчеркнуть орнамент или другие особенности. Самое важное начинается на этапе съемки. Здесь следует помнить о нескольких правилах, которые могут существенно облегчить обработку фотографий:
Итак, у нас есть фотография предмета, снятого на однородном белом фоне при естественном освещении (источник слева снизу) в профиль без искажений и перспективы.



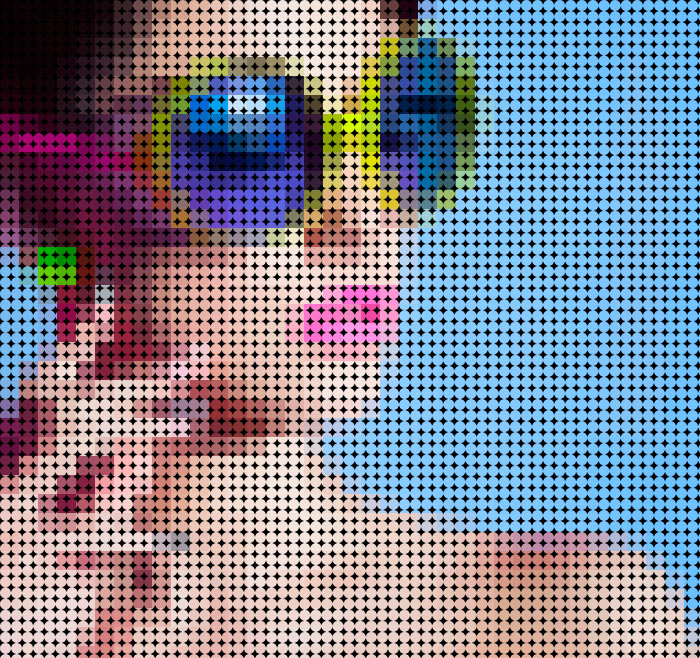
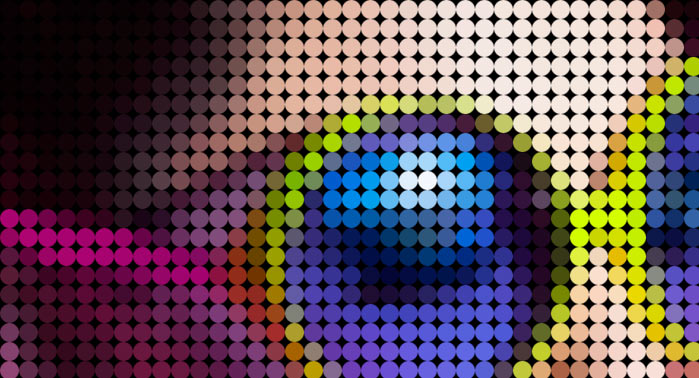
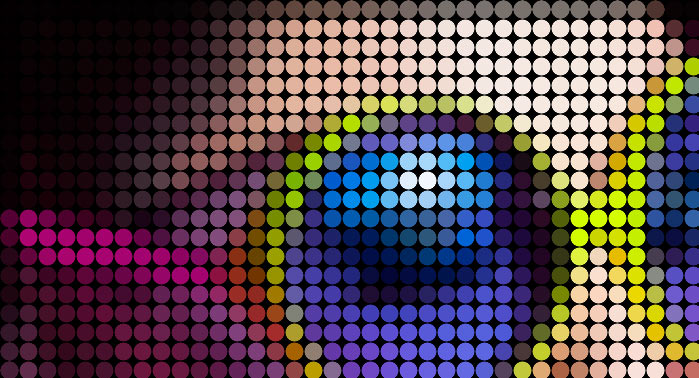
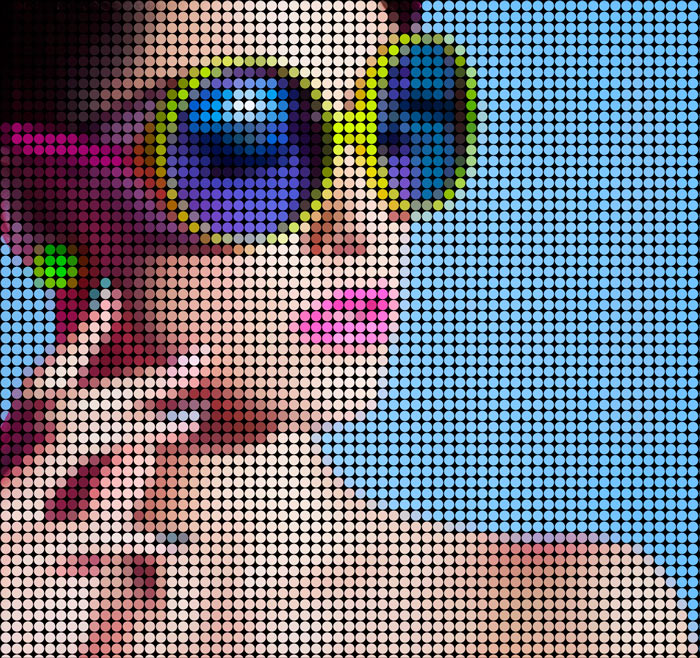
По ссылке — картинка в большом разрешении Конечно, работы профессионального художника этот прием полностью не заменит, но в определенных условиях сможет существенно облегчить жизнь археологам и сэкономить кучу времени. Например, у меня бы на такой рисунок вручную ушел бы час-полтора, к тому же вряд ли бы смог нарисовать за день больше пяти таких сосудов. Эту картинку я получил минут за 10—15 с учетом времени на саму съемку. P.S. Да, наверное стоило задуматься над написанием скрипта на основе этого приема. Или плагина. denistopal.livejournal.com Фото в рисунок из цветных точек в ФотошопВ этом уроке мы узнаем, как превратить обычное фото в рисунок из цветных точек. Для достижения этого эффекта нам понадобятся фильтр Фотошоп, маска слоя и другие дополнительные элементы. Для достижения этого эффекта может потребоваться некоторое время, для того, чтобы сопоставить размер точек с выбранным вами изображением. Чтобы упростить задачу, мы будем использовать смарт - объекты и смарт - фильтры. Я буду использовать Photoshop CS6, но этот урок подойдёт и для более ранних версий. Примечание: изображение, с которым будет работать автор, платное. И вот что получится в конечном итоге. Шаг 1Откройте выбранное изображение в Фотошоп. На панели слоёв у нас только один единственный фоновый слой. Преобразуем этот слой в Смарт - объект. Для этого пройдите в меню Filter-Convert for Smart Filters (Фильтр - Преобразовать для смарт - фильтров). В результате этого преобразования все применённые нами эффекты не затронут исходное изображение. В открывшемся диалоговом окне Фотошоп известит о том, что слой будет преобразован в смарт - объект. Нажмите ОК. С фотографией ничего не произошло. Но если мы посмотрим на панель слоёв, то увидим, что у миниатюры слоя в правом нижнем углу появился значок. Этот значок говорит о том, что слой преобразован в смарт-объект. Так же обратите внимание, что Фотошоп переименовал слой из Background (Фоновый) в Layer 0 (Слой 0). Шаг 2Теперь добавим новый корректирующий слой, который будет в качестве фонового слоя для нашего эффекта. В нижней части панели слоёв щёлкните по иконке New Fill or Adjustment Layer (Новая заливка или Корректирующий слой) Выберите из списка Solid Color (Сплошной цвет) В открывшемся окне палитры цветов выберите чёрный цвет и нажмите ОК. Шаг 3Корректирующий слой автоматически появится выше слоя с фото. Чтобы переместить его, зажмите левую кнопку мыши и перетащите вниз под слой с фото. В рабочем документе снова появилось изображение. Корректирующий слой теперь скрыт от просмотра, но не волнуйтесь, мы увидим его чуть позже. Шаг 4В панели слоёв выберите Layer 0 (Слой 0). Шаг 5Для создания нашего эффекта в первую очередь нам необходимо превратить изображение во множество цветных квадратиков. Для этого нам нужен фильтр Mosaic (Мозаика). Перейдите в меню Filter > Pixelate >Mosaic (Фильтр - Оформление - Мозаика). Откроется диалоговое окно фильтра. Отрегулируйте значение Cell Size (Размер ячейки) под ваше изображение. Перемещайте ползунок влево или вправо, чтобы увеличить или уменьшить размер квадратиков. Постарайтесь определиться с размером квадратиков, так как в дальнейшем мы будем превращать их в цветные точки. В моём случае я установил значение на 60. Нажмите ОК, когда закончите. У вас должно получиться примерно так Так как мы применили фильтр для Смарт - объекта, мы можем увидеть его в панели слоёв ниже слоя с изображением. Если вы желаете изменить размер ячеек, то кликните два раза по названию фильтра, чтобы вновь открыть диалоговое окно и внести изменения. Шаг 6Далее нам нужно создать узор. Для этого создайте новый документ File > New (Файл - Создать). В открывшемся диалоговом окне для ширины и высоты установите значение, равное размеру квадратика, которое вы устанавливали в фильтре Мозаика. В моём случае было 60. Фон документа белый. Так как это довольно небольшой документ, увеличьте его. Для этого нажмите клавишу Z на клавиатуре и щёлкните несколько раз внутри документа. Я увеличил до 500%. Шаг 7Чтобы нарисовать круг, нам понадобится инструмент Elliptical Marquee Tool (M) (Овальная область). Этот инструмент вы найдёте во вкладке инструмента Rectangular Marquee Tool (M) (Прямоугольное выделение). Шаг 8Чтобы создать идеально круглое выделение, кликните в левом верхнем углу документа и, зажав клавишу Shift, перетащите курсор по диагонали в правый нижний угол. После того, как выделение круга будет создано, сначала отпустите кнопку мыши, а затем клавишу Shift. Шаг 9Далее перейдите в меню Edit > Fill (Редактирование - Выполнить заливку) В открывшемся диалоговом окне в параметре Use (Использовать) выберите Black (Чёрный) и нажмите ОК. Выделение зальётся чёрным цветом. Снимите выделение Ctrl + D. Шаг 10На данный момент круг чёрный, а область вокруг него белая. Но нам нужно наоборот, значит мы должны инвертировать цвета. Для этого пройдите в меню Image > Adjustments > Invert (Изображение -Коррекция - Инверсия). Или нажмите Ctrl + I. Вот что получится после инверсии цветов. Шаг 11Теперь этот круг нужно сохранить как узор. Перейдите в меню Edit > DefinePattern (Редактирование - Определить узор). Дайте своё имя новому узору (я назвал Circle 60x60 px) и нажмите ОК. Шаг 12Документ с кругом нам больше не нужен, поэтому закройте его - меню File > Close (Файл - Закрыть) или Ctrl + W. Шаг 13Вернитесь в основной рабочий документ. К слою с фото добавьте Layer Mask (Маска слоя), нажав на соответствующую иконку внизу панели слоёв. Справа от миниатюры слоя появится миниатюра маски. Выберите маску, кликнув по ней. Шаг 14Итак, маска слоя активна. Теперь перейдите в меню Edit > Fill (Редактирование - Выполнить заливку). В открывшемся диалоговом окне для параметра Use (Использовать) выберите Pattern (Узор) или (Регулярный). Далее нажмите на миниатюру узора. В открывшемся окне выберите созданный узор круга. Нажмите ОК. Маска слоя заполнится узором, создав первоначальный эффект цветных точек. При увеличении мы увидим, что каждый кружок окрасился в свой цвет, благодаря фильтру Мозаика. В то же время все кружочки разделены между собой чёрным цветом, который мы добавляли в качестве корректирующего слоя Solid Color (Сплошной цвет). Этот шаг необязателен. Но если вам показалось, что кружочки слишком большие или наоборот маленькие, то это можно легко исправить. Для начала убедитесь, что у вас выбрана маска слоя. Далее пройдите в меню Edit > Fill (Редактирование - Выполнить заливку), выберите белый цвет и нажмите ОК. Маска заполнится белым цветом, очистив её от узора. Затем дважды щёлкните по названию фильтра и в открывшемся окне измените размер ячеек в большую или меньшую сторону. Далее вернитесь к шагу 6 для создания нового документа с новыми параметрами, которые вы установили, редактируя значение фильтра. Повторите шаги с созданием круга и определением узора. Заполните маску слоя узором, как вы делали в шаге 14. Шаг 15Основная работа над эффектом завершена. Но нам нужно полученный узор из разноцветных точек сделать более выразительным. Для этого мы создадим вокруг каждой точки обводку.Активируйте маску слоя на слое с фото и внизу панели слоёв нажмите на иконку стилей слоя. Из выпадающего списка выберите Stroke (Обводка). Введите параметры, указанные ниже. Вот что получится Если вы хотите сравнить результат до и после применения стиля, то нажмите на глазик, чтобы отключить его. Шаг 16Далее мы увеличим насыщенность цвета цветных точек. Для этого нажмите на иконку создания корректирующего слоя внизу панели слоёв. Выберите из списка Hue/Saturation (Цветовой тон/Насыщенность). Увеличьте значение Saturation (Насыщенность) до +20. Цвет стал богаче и интенсивнее. Шаг 17Недостаток этого эффекта заключается в том, что он, как правило, темнее первоначального фото. Но это можно исправить путём увеличения яркости за счёт корректирующего слоя Levels (Уровни). Нажмите ещё раз на иконку создания корректирующего слоя внизу панели слоёв и выберите соответствующий пункт. Примечание переводчика: автор не дал настройки этого корректирующего слоя. Подберите их самостоятельно. Установите режим наложения для этого слоя на Screen (Экран) и понизьте Opacity (Непрозрачность) до 25%. Финальный результат. Автор урока: Steve Patterson photoshop-master.ru Превратить фотографию в рисунок из цветных точек в PhotoshopШАГ 1Открываем фотографию в Photoshop и сразу преобразуем фоновый слой в смарт-объект. Для преобразования в смарт-объект кликаем правой клавишей мыши по слою в панели слоёв и выбираем пункт контекстного меню "Преобразовать в смарт-объект" (Convert to Smart Objects) Подробнее о преобразовании обычных слоёв в смарт-объекты рассказывается здесь.Теперь любой обычный фильтр, применённый к слою, будет автоматически преобразован в смарт-фильтр, подробнее о смарт-фильтрах читайте здесь. ШАГ 2Добавим чёрный сплошной фоновый цвет для изображения, сделаем это с помощью корректирующего слоя "Цвет" (Solid Color):
Открывается диалоговое окно цвета корректирующего слоя, по виду такое же, как и обычная Палитра цветов. Устанавливаем в окне чёрный цвет и жмём ОК. В панели слоёв появился корректирующий слой, расположенный над слоем с фото. Нам же надо разместить его под слоем с фото. Для этого просто перетянем мышкой корректирующий слой под слой с фото:
Далее, в панели слоёв нажимаем на слой фото (у меня это "Слой 0") для того, чтобы он стал активным (он должен быть подсвечен синим). ШАГ 3Приступим к созданию собственно цветных точек. На данный момент у нас активен слой с фотографией. Добавим к нему фильтр Фильтр --> Оформление --> Мозаика (Filter --> Pixelate --> Mosaic), в диалоговом окне следует задать значение размера ячейки, подходящее к линейному размеру фото. Для моего изображения, со стороной около 1200 пикселей, подходящий размер ячейки - 19 пикселей. Запомните значение размера ячейки! Для применения фильтра нажмите кнопку ОК. Панель слоёв теперь выглядит так:
ШАГ 4Повторяющиеся точки мы создадим с помощью узора Phptoshop (паттерна). Руководство по Узорам (Patterns) Photoshop находится здесь. Далее необходимо создать новый файл со стороной такого же размера, как и сторона ячейки в применённом ранее фильтре "Мозаика", у меня это, как Вы помните, 19 пикселей. Следовательно, создаём новый файл размером 19 на 19 пикселей на белом фоне. Т.к. размер документа довольно небольшой, целесообразно будет увеличить его масштаб. Теперь создадим круглое выделение на весь документ, диаметром 19 пикселей. Выберите инструмент "Овальная область" (Elliptical Marquee Tool), нажмите левой клавишей мыши в левом верхнем углу документа и протащите курсор до нижнего правого угла:
Инвертируйте выделение, нажав Ctrl+I, и заполните выделение чёрным (нажать клавишу D, затем Alt+Delete или Alt+Bakspase):
ШАГ 5Определим круг как шаблон. Идём Редактирование --> Определить узор (Edit --> Define Pattern), открывается окно, где вводим имя узора. Подробнее о создании пользовательских узоров здесь.После чего документ с кругом закрываем. ШАГ 6Возвращаемся к основному документу с фотографией. Делаем активным слой с фото и добавляем к нему слой-маску:
Теперь заполним слой-маску нашим пользовательским узором. Идём по вкладке Редактирование --> Выполнить заливку (Edit --> Fill), в открывшемся окне выбираем "Регулярный" (Pattern), затем жмём на миниатюру узора и выбираем наш узор:
Жмём ОК. В результате, маска заполняется чёрно-белым узором, чёрные участки маски делают слой в этих местах прозрачным, и под ним проступает чёрный фон:
Почти готово. Но точки пока не совсем круглые и соединяются между собой. Вот фрагмент изображения в масштабе 100%:
ШАГ 6 (необязательно) Мне бы хотелось, чтобы точки были отделены друг от друга. Для этого я применю к слой-маске стиль слоя "Обводка". Убедитесь, что в панели слоёв активна иконка маски (обведена белой рамкой). Добавляем "Обводку" со следующими параметрами:
Примечание. Если у Вас диаметр кружка больше 22 пикселей, параметр стиля "Положение" (Position) можно использовать "Внутри" (Inside). Теперь точки стали "круглее":
ШАГ 7 (необязательно)Цветная фотография, состоящая из точек, будет лучше смотреться гораздо эффектнее с яркими цветами. Увеличим насыщенность фотографии с помощью добавления корректирующего слоя "Цветовой тон/Насыщенность (Hue/Saturation). Добавим этот слой и увеличим параметр "Насыщенность" (Saturation) примерно до +20. Цвета станут богаче и интенсивнее, на рисунке ниже фото с увеличенной насыщенностью, для сравнения с фото с нормальной насыщенностью наведите мышь на рисунок:  ШАГ 9 (необязательно)Наконец, один из потенциальных недостатков этого эффекта заключается в том, что, как правило, он затемняет всё изображение. Попробуем это исправить. Добавляем корректирующий слой "Уровни" (Levels). Никакие настройки не меняем, просто изменим режим наложения на "Экран" (Screen) и уменьшим непрозрачность до 25%. Вот что у меня получилось как готовый результат. Для сравнения с фото без усиления цветов и увеличения яркости, наведите мышку на фото:  Повторяю, для получения эффекта изображения из точек три последних шага не обязательны. Они могут улучшить, но могут и испортить эффект. Поэтому, лучше всего будет эти шаги применить, а выяснить, улучшают они результат или гнет, можно с помощью включения/отключения видимости корректирующих слоёв и стиля слоя "Обводка". rugraphics.ru Как из точечного рисунка сделать jpeg ?Переименовать в .jpeg открыть с помощью->paint->сохранить как->jpeg через фотошоп сохранить как и выбираете формат в кот хотите сохранить файл - сохранить как - под выбором имени есть ещё одно окошко где и необходимо выбрать формат изображения - jpeg/ КСТАТИ, такой формат является ворованным так же как и мп3. Эх, Маришка)<br>элементарно, открой в Пейнте, выбери сохранить как...,и внизу выбери нужный тебе формат файла) МОжно открыть любым просмотрщиком изображений (например ACDSee) и потом в меню Файл-Сохранить как....Сохраняешь файл поменяв при этом его расширение на jpeg переименуй его. после точки, например: .doc-.jpg Конечно с вордом такой фокус не пройдёт, но с рисунком.... талант не пропьешь ))) touch.otvet.mail.ru Как из рисунка JPEG сделать точечный рисунок?Можно просто выделить его, скопировать, и вставить в точечный рисунок. Открываешь рисинок в любом графическом редакторе, например photoshop, выполняешь команду "Сохранить как... " из меню "Файл" и сохраняешь в любом нужном формате. 1) открыть с помощью любой графической программы.<br>2) выбрать "сохранить как"<br>3) Тип файла указать как "*.bmp"<br>4) Нажать кнопку "Сохранить" Воспользуйся прогой фотошоп, там открой свой рисунок. Далее меню "файл"->сохранить как-> там выбири BMP формат, задай имя и наслаждайся. Еще можно при помощи проги ASDSEE: Выбираешь "изменить формат" и там аналогично меняешь. Впринци так можно в любом граф редакторе. Открываешь jpeg в Paint. Потом через меню "сохранить как" в выпадающем списке поставить нужный формат, я так понял, что тебе BMP нужен, и сохраняешь. Перед сохранением убери, если есть, белое поле до рисунка. touch.otvet.mail.ru Как сделать точечный рисунок на ногтях?#1 Понятие точечного рисунка. Как известно, любое изображение на компьютере состоит из пикселей - точек. Получается, что множество упорядоченных в определенной последовательности точек способно изобразить рисунок. Этим приемом стали пользоваться многие мастера ногтевого сервиса. Преимуществом точечного маникюра является то, что именно с небольшого расстояния рисунки на ногтях превращаются в целостную картину. #2 Здесь уместно правило - чем мельче, тем лучше. Чем меньше будут точки и расстояние между ними, тем четче будет смотреться изображение в целом. Точечный рисунок может стать основой рисунка, а может быть его украшением, дополнительным элементом. Однако при рисовании точек важно помнить, что чем они крупнее, тем меньше будет казаться ногтевая пластина, и наоборот. Поэтому, обладательницам коротких ногтей лишь маленькие точки могут поспособствовать зрительно увеличить ноготь. Стоит отметить, что сделать точечный рисунок не так просто. #3 Способы нанесения точечного рисунка. Мастера ногтевого сервиса, делая профессиональный маникюр, используют инструмент дотс, чтобы получился точечный рисунок на ногтях. Он представляет собой палочку, с одной стороны которой расположен металлический шарик. Размеры такого шарика могут варьироваться от величины игольного ушка до диаметра конца ватной палочки и больше. Именно размер инструмента обуславливает величину получившейся точки на ногте. Конечно не всегда есть возможность сделать салонный маникюр. #4 Поэтому аналогом дотса в домашних условиях может стать зубочистка или шпажка. Основное правило создания точечного рисунка заключается в том, что подручный инструмент необходимо опустить в лак желаемого цвета на глубину 2-3мм., а затем, держа его строго вертикально, коснуться ногтевой пластины. Главное - не бояться экспериментировать и практиковаться каждый день. В этом случае положительный результат не заставит себя ждать. uznay-kak.ru Точечное изображение в фотошопе216 20.10.2011 | Автор: Трофименко Владимир | Просмотров: 5804
Из этого фотошоп урока вы узнаете, как можно из обычной фотографии сделать полутоновое точечное изображение. Видеоурок:
Источник: https://psdmaster.ru Узнайте как скачать видеоурок с сайта Что еще посмотреть:  29.12.2013 | Просмотров: 6540 Красивый фотошоп видеоурок по созданию завораживающего холодного взгляда на ваших фотографиях  28.06.2011 | Просмотров: 3310 Видеоурок по Фотошоп в котором вы посмотрите как можно преобразовать вашу фотографию применяя на практике только один инструмент Curves (Кривые)  25.12.2013 | Просмотров: 3148 В этом видеоуроке вы научитесь создавать из обычных фотографий картину, как будто она нарисована карандашом.  05.08.2014 | Просмотров: 8056 В этом новом видеоуроке по фотошоп вместе с автором вы будете создавать акварельный рисунок из фотографии  11.06.2011 | Просмотров: 5413 В этом видеоуроке по Фотошоп давайте превратим наше фото в картину, нарисованную красками psdmaster.ru |