|
Подписка на рассылку
ОТЗЫВЫ КЛИЕНТОВ
Сегодня получила платье от Виктории Бекхам. Размер подошёл, но длину чуть-чуть укорочу, т.к. люблю по-короче. Качество отличное. Доставка тоже порадовала, пришло уведомление на 7 день, получила утром на 8 день. Куда хотела в нём пойти - пойду, всё успели, не ожидала, что так быстро получится. Очень сомневалась, но зря. Спасибо!!!
|
Как сделать макет визитки бесплатно самостоятельно. Как делать макетКак сделать макет | Сделай все самМакет – это уменьшенная копия реального объекта. Обширно применяются макеты в строительстве и дизайне целых комплексов и курортных городов. Самодельные макеты детских садов могут стать чудесным инструментом для приобщения растущих детей к моделированию и стартовой платформой для детски игр. К тому же, макет может стать красивым элементом декора всякий комнаты. Вы тоже можете сделать себе примитивный и прекрасный макет, взяв за основу свой дом в деревне либо даже свой городской дом совместно с двором.
Инструкция1. Пускай основой для статьи будет макет детского сада. Модель дома с двором отличается лишь незначительно. Каждый макет у нас будет стоять на большом фанерном листе. Из деревянных планочек, спичек либо бумажных отрезков дозволено сделать по краям забор. Покрываем фанеру масляной зеленой краской, разметим на нем зоны (игровая, спортивная и так дальше). На макете мы изобразим само здание сада, деревья, кусты и другое окружение. 2. Дом дозволено сделать из примитивный коробки и обклеить ее бумагой. Карандашом обозначим окна, цветной оберточной бумагой либо тканью воспользуемся, дабы сделать шторы. Роль стекол сыграют у нас пластинки из слюды либо скотч. Двери будут из картона, вырезанные и приклеенные. 3. Деревья дозволено сделать из картона. Вырезаем, придаем необходимую форму, склеиваем, где необходимо. А ствол отличнее сделать из бумаги, потому что она легко свернется в трубочку и не помнется при этом. Приладим на ствол крону. Останется только раскрасить деревья в соответствующие цвета. Ягоды и листья дозволено подрисовать средней круглой кистью, применяя технику мазков. 4. Кустарники делаются примерно как деревья. Только образец для них теснее включает в себя и стволики, и саму крону. Крону склеиваем, нижние части стволиков клеим к картонному кружку, делая в них по несколько надрезов. Детали кустарников склеиваем, потом раскрашиваем. 5. Муравейники сооружаем на основе конуса из бумаги. Вырезаем круг, на расстоянии 5 мм от нижней части нашего конуса делаем надрезы. Так будет проще приклеить конус к картонному кружку, исполняющему роль опоры. Готовый муравейник нужно обмазать клеем и посыпать его небольшими ломтиками мха либо хвои. 6. Песочницы дозволено делать из неглубокой крышки от картонной коробочки либо из бумаги, исполненной в технике оригами. Дабы сделать результат горки из песка, наклеим бумажный конус в центр песочницы, намажем его клеем и присыплем хорошенько песком. 7. Траву дозволено сделать из шерстяных мохнатых ниток различных оттенков. Эти нитки приклеиваются прямо к основе макета либо на клумбы. В некоторых местах дозволено клеем закрепить на нитках цветы (небольшие ломтики конфетных фантиков). 8. Асфальтовое покрытие дозволено с легкостью имитировать с подмогой мелкозернистой наждачной бумаги. Это безупречный вариант. Как альтернатива подойдет покраска фанеры-основы черной либо темно-серой масляной краской либо наклеивание соответствующего цвета самоклеящейся ленты. 9. И наконец, элементы спортивной площадки (скажем, турники, лесенки и другое) дозволено изготовить из трубочек для коктейлей либо примитивных бумажных трубочек. Если вам захотелось сделать макет этого неповторимого природного явления, надобно лишь запастись терпением и некоторыми подручными средствами.
Вам понадобится
Инструкция1. Во-первых, нужно обнаружить подходящую подставку под макет. Подойдет деревянная плитка надобного размера, плитку древесно-стружечного полотна, фанеры, пластика либо другого, имеющегося в вашем распоряжении материала. Основное, дабы плитка была довольно грубой и крепкой, постарайтесь предусмотреть итоговый всеобщий вес конструкции. 2. Дальнейший шаг – производство макета горы. Дайте разгуляться своей фантазии, потому как макет горы дозволено сделать из чего желательно. Исключительно эффектно и реалистично будет смотреться макет горы из вулканического камня, но также дозволено применять глину, слепить макет из полимерного пластика, сложить и склеить из камней, вылепить из теста и запечь в духовке, причем до необходимого вам цвета. 3. Склоны горы отменнее делать несимметричными, с трещинами и неровностями. Макет горы дозволено сделать схожим как какой-либо понравившийся вам настоящий вулкан. Установите макет горы на подставке, сделайте иллюзию растительности у подножия вулкана. Подойдут ломтики ткани, сухая трава, цветные ленты, ломтики пряжи и т.д. Особенно трудная часть работы – создание иллюзии извержения лавы. Как вариант, установите в жерле вулкана лампу с батарейкой и присоедините к ней несколько отрезков лески либо оптоволокна. Опустите ломтики лески либо оптоволокна по склонам вашего вулкана, они будет создавать иллюзию извержения лавы. Видео по теме Детство — время игр, в которых ребенок учится каждому, что ему потребуется в жизни. Дети дюже любят игрушки, которые дюже походи на реальные «взрослые» предметы. В то же время ребенок хочет быть владельцем расположения, руководить этим предметом, как самый подлинный кудесник. Именно следственно малышам примитивно нужны макеты зданий, кораблей, самолетов, железных дорог. Макет дозволено сделать и своими руками, материалы для этого дозволено обнаружить неизменно дома либо на даче. Дозволено сделать, скажем, макет вашего дачного участка.
Вам понадобится
Инструкция1. Выпилите из листа фанеры кусок, по форме соответствующий вашему дачному участку. По размерам можн6о сделать его немного огромнее, чем будет макет. Обозначьте места основных построек — дачного домика, сарая, детской площадки. Подметьте, где находится пруд, грядки с овощами и сад. Раскрасьте части участка в соответствующие им цвета — серо-голубой пруд, черные грядки, зеленая лужайка. 2. Сделайте из пенопласта дачный домик. Нужно правда бы примерно соблюдать масштаб, напротив у вас примитивно-напросто не поместится то, что есть на участке на самом деле. Домик дозволено сделать и из картона, и из фанеры, примитивно это будет дольше. Вырежьте из пенопласта параллелепипед, соответствующий форме дома. Его дозволено раскрасить, а дозволено оклеить цветной бумагой либо цветной самоклеящейся пленкой, в зависимости от того, какой дом вы хотите. Наклейте либо нарисуйте окна и двери. Крылечко дозволено сделать из ломтиков пенопласта, наклеив их друг на друга «лесенкой». Если крыша у вас прямая, дозволено сделать ее из куска фанеры. Крышу со скатами вырежьте из куска пенопласта, раскрасьте либо оклейте и приклейте к дому. Позже этого приклейте каждый дом на предуготовленную для него территорию. 3. Таким же методом сделайте сарай и другие постройки. Приклейте их к основанию и сделайте грядки. Они представляют собой маленькие брусочки из пенопласта, выкрашенные в черный цвет. Постарайтесь, дабы грядок было столько, сколько есть на участке. Приклейте грядки к основанию, а тропинки между ними вы теснее покрасили. 4. «Посадите» сад. Деревья дозволено сделать из картона. Сложите вдвое лист зеленого картона и нарисуйте контур дерева совместно со стволом. Внизу ствола нарисуйте полукруг так, дабы основание ствола было диаметром этого полукруга. Вырежьте дерево. Ствол закрасьте каштановой краской либо наклейке на него каштановую полоску бумаги. Склейте половинки дерева, оставив не склеенными полукруги. Дайте дереву высохнуть и отогните полукруги наружу. Сделайте таким образом несколько деревьев. Их дозволено легко поставить на основание, а дозволено приклеить там, где будет сад. 5. Для детской либо спортивной площадки сделайте футбольные ворота либо песочницу. Для этого подойдут, скажем, спичечные коробки, которые нужно оклеить либо покрасить и прикрепить на соответствующее место. Для песочницы может подойти и коробка побольше. Ее примитивно наклейте дном на основание макета. 6. Закончите работу строительством забора. Его дозволено сделать из ломтиков пенопласта, деревянных дощечек либо картонных полосок, в зависимости от того, какой забор у вас на даче. Позже того, как макет будет готов, обыграйте его с ребенком. Обратите внимание! Класснее, если вы сделаете несколько снимков в различных проекциях, дабы вид был максимально схож на подлинный. Дюже благотворно иметь план дачного участка, правда бы примерный. Лист фанеры дозволено перед нанесением деталей плана загрунтовать, но дозволено этого и не делать. Полезный совет По тому же тезису дозволено сделать макет сказочного сада либо волшебного города.Макет дозволено сделать целиком из бумаги, но он будет менее крепким. Детали перед тем, как наклеивать на основание, дозволено порыть лаком. Самодельные кораблики – излюбленная игрушка многих детей, которую не заменят компьютерные игры и телепередачи. Сегодня изготовлением моделей кораблей и парусников занимаются не только дети – взрослые также с удовольствием мастерят парусники, а некоторые участвуют с ними в соревнованиях и конкурсах. Собрать парусник из фанеры дозволено собственными руками.
Вам понадобится
Инструкция1. Подготовьте материалы для парусника – фанеру толщиной 3-4 мм, тонкие рейки сечением 5х5 мм, лобзик, ножик, напильник, наждачную бумагу, линейку, карандаш, картон, гвозди либо шурупы, кальку, клей ПВА, кисти и нитки, а также краски и ткань на паруса. 2. Отдельно перенесите чертеж грядущего парусника на фанерные листы, применяя для комфорта сетку с размером ячеек 1х1 см. На сетку нанесите силуэты деталей, с подмогой сетки переведите их на кальку, а после этого – на фанеру. Для точности используйте копировальную бумагу. 3. Размеченные на фанере детали выпилите лобзиком, а после этого из плотной ткани вырежьте паруса: фок должен иметь размеры 110х110 мм, грот по нижней шкоторине должен иметь 200 мм, а по задней 215 мм, а бизань – 160, 125 и 220 мм. 4. Из картонного листа вырежьте тонкую рею, которая будет располагаться перпендикулярно мачтам. Ширина картонной реи должна быть 4 мм, а длина должна быть такой, дабы концы реи немножко выступали за пределы парусов. 5. Из ниток различного цвета – дозволено взять черные и каштановые нитки – изготовьте стоячий и бегучий такелаж. Для стоячего такелажа используйте черные нитки. Закрепите ванты с поддержкой пластиковых колец и клея, вырежьте из листа жести руль. В палубе просверлите отверстия диаметром 5 мм, дабы установить туда мачты. 6. Расчертите палубы на параллельные полосы, дабы сотворить результат дощатой поверхности, а после этого соберите корпус парусника, склеивая детали с подмогой клея ПВА. Мачты изготовьте из пятимиллиметровых реек, обработав их так, дабы на верхушке они сужались до 3 мм. 7. Объедините киль с днищем, приклейте к заготовке основную и кормовую палубу, подклейте перегородки и приклейте транец. Обработайте края напильником, а после этого отшлифуйте каждый парусник наждачной бумагой. Оклейте внешние поверхности парусника бортовой обшивкой из тонкого шпона либо плотного картона. Окрасьте парусник в подходящие цвета и залакируйте палубу. Видео по теме Если вы задумались о преображении вашего загородного дома либо дачи, нужно все подробно продумать. Вам придется составить подробные чертежи и планы, дабы предусмотреть все тонкости и нюансы. Но как верно объяснить друзьям и родственникам ваши идеи? Для этого необходимо сделать макеты сооружений, которыми вы хотите украсить интерьер. Скажем, вы захотели поместить фонтан в доме. Как сделать его макет?
Вам понадобится
Инструкция1. Перед началом изготовления макета учтите, что ваш макет должен быть точной копией того, что вы хотите увидеть в действительности. К макету нужно отнестись с крупной серьезностью, потому что грядущий подлинный фонтан будет изготовлен именно по вашему макету. Нерадивость либо ошибки могут привести печальным итогам. Определитесь с местом расположения грядущего фонтана . Нужно расположить его так, дабы он эргономично вписывался в интерьер и был комфортно размещен. Определитесь с технической частью фонтана. Также стоит подумать и о внешнем виде фонтана. Испробуйте нарисовать примитивный эскиз, дабы видеть приблизительный вариант сооружения. 2. Сейчас необходимо составить подробнейший и точный чертеж. Учтите, что чертеж макета будет служить основой для чертежа подлинного фонтана. Дабы получить из чертежа макета чертеж подлинного фонтана, необходимо будет все размеры чертежа макета увеличить на определенное число раз. Это число будет являться масштабом, в котором будет исполнен макет, то есть соотношением размеров макета и фонтана в естественную величину. Продумайте и промерьте все мельчайшие подробности, дабы при изготовлении деталей было поменьше ошибок. 3. Сейчас дозволено приступать к самому процессу изготовления макета. Для этого вам потребуется резервуар, тот, что будет являться основным элементом вашего макета. Именно в нем будет находиться каждая вода. Отличнее каждого брать резервуар круглой формы, тогда у вас будет типичный фонтан. Дальше нужно собрать систему циркуляции воды. Она должна состоять из маленьких шлангов и электронасоса. Электронасос должен быть вынесен за пределы резервуара. Определитесь с числом бьющих струй в вашем фонтане. Дозволено сделать одно сопло в центре, из которого будет бить вода, а дозволено сделать несколько и равномерно расположить их по периметру резервуара. Надобно только рассматривать, что мощности насоса должно хватить на выбранное вами число сопл идентичного сечения. Все шланги надобно скрупулезно закрепить. Все отверстия в резервуаре для крепления шлангов нужно замазать. 4. Произведите первое включение вашего макета. Вы обязаны проверить работоспособность системы и отрегулировать углы наклона струй и их дальность. Дальность струи будет зависеть от величины выходного сопла. Чем теснее сечение, тем дальше будет бить струя. Учтите, что даже при перепадах тока, от которых электронасос может выдавать высокое давление, струи воды не обязаны бить за пределы резервуара. Скрупулезно проверьте расположение всех шлангов. Ни один из них не должен быть замят либо пережат. 5. Настал заключающий момент. Вам необходимо украсить ваш фонтан. Для этого дозволено применять растения, которые живут в воде. На дно положите песок и прекрасные камешки. Также необходимо установить мелкую сеточку на сливные отверстия, дабы в насос не попадал песок и другие мелкие частицы. Замаскируйте электронасос каким-нибудь методом. Но необходимо неукоснительно сделать легкий доступ к нему. В украшении макета вам поможет ваша фантазия. Позже окончания процесса украшения позовите всех родных и близких и сделайте презентацию вашего новшества. Если вы решили независимо разработать план вашего грядущего дома, то вам нужно скрупулезно продумать все детали. В частности, необходимо сделать макет грядущего здания, дабы наглядно видеть, что получится. Также макет поможет подсчитать все затраты на строительные материал. Позже постройки дома его уменьшенная копия может хорошим украшением интерьера.
Вам понадобится
Инструкция1. Нарисуйте на бумаге приблизительный эскиз вашего грядущего дома. Это поможет вам определиться вам с типом здания, осознать, что именно вы хотите сделать. Класснее каждого сделать эскиз в 3 частях: два эскиза 2-х сторон дома и эскиз дома в разрезе. Выполнение эскиза не требует специальной тщательности, впрочем на нем обязаны присутствовать все основные детали. 2. Позже выполнения эскиза приступите к изготовлению подробного чертежа. Отнеситесь к этому с огромный наблюдательностью, потому что чертеж макета — это основа чертежа для дома в естественную величину. Используйте для изготовления макета масштаб 1:100. Скрупулезно рассчитайте все мельчайшие подробности. От качества и достоверности чертежа будет зависеть триумф вашей стройки 3. Сейчас настало время определиться с материалом, из которого вы будете производить ваш макет. Вариантов много, но отменнее каждого применять картон, пенопласт либо дерево. Также изредка применяют пластик, но дюже проблематично обрабатывать в домашних условиях. Делать макет из картона дюже легко, но картонный макет легко испортить пролитой невольно жидкостью. Пенопласт также легко поддается обработке, но в процессе изготовления будет дюже крепко крошиться. Из него стоит делать макет только в том случае, если грядущее изделие не будет подвергаться воздействию внешних факторов. Отменнее каждого подойдет дерево, его легко обрабатывать. Оно крепко и долговечно. 4. Возьмите огромный лист фанеры средней толщины. Это будет подставкой для грядущего макета. Дозволено даже дополнить макет дизайном либо приблизительной схемой расположения построек на прилегающей территории. Сейчас изготовьте все детали согласно разработанному вами чертежу. Следите за тем, дабы безусловно все детали были точных размеров. Также по мере изготовления делайте заблаговременную примерку. Если какие-то детали не будут отчетливо состыковываться друг с ином, то нужно поправить ошибку. 5. Начните собирать макет. Для соединения деталей используйте клей ПВА. Пользуйтесь им дюже опрятно, дабы не оставить следов клея на поверхности макета. Особенно огромные детали следует соединять при помощи маленьких гвоздиков либо скобочек. Позже полной сборки дайте макету просохнуть. После этого украсьте его на свой вкус. Отчетливо исполненный и прекрасно оформленный чертеж будет восхитительным дополнением макета. Полезный совет Все работы с деревом проводите в намеренно подготовленном помещении, дабы не испортить стружкой предметы интерьера. Все работы изготавливаете в хлопчатобумажных перчатках, дабы не повредить руки. Шерстяные нитки помогут цветам распуститься на лицевой стороне сумки. При помощи них дозволено сделать объемную картину, заключить ее в рамку и повесить на стену. Из ниток получится изысканная роза, которая божественно смотрится в вазе.
Цветы на сумке, одежде, картинеПревратите тканевую сумку в цветущую поляну. Если у вас нет такой основы, ее легко сшить. Для этого вырежьте прямоугольник из темной плащевой, джинсовой либо иной плотной ткани. Размеры его 50Х115 см. Сложите изнанкой вверх напополам. Прострочите боковины сумки, отстрочите уголки, подшейте верх. Притачайте ручки, хозяйственная сумка готова.Выверните ее на лицевую сторону. Возьмите шерстяные нитки белого, розового, красного, голубого цветов. На лицевой стороне сумки нарисуйте простым карандашом разные цветы. Это могут быть колокольчики, васильки, ромашки, маки. Если вы сомневаетесь в своих художественных способностях, используйте трафареты. Если их нет, приложите кальку к детской книжке, обрисуйте понравившийся цветок, вырежьте лекало и используйте его.Проденьте нить в иголку с толстым ушком, завяжите один узелок на 2-х ее концах. Вначале оформите силуэт цветка стежком. Для этого воткните иголку с изнанки, выньте на «лице». Проткните лицевую сторону через 1 см, достаньте иголку с изнанки. Вонзите иглу с обратной стороны в конец только что исполненного стежка, вернувшись назад на 2 мм. Вновь сделайте на «лице» стежок в 1 см. Продолжайте оформлять стежкой каждый край.Если это лепестки ромашки, исполните шерстяными нитками узор «гладь». Для этого покройте ими горизонтально поверхность вначале одного, после этого всех лепестков. В итоге они все будут зашиты нитью белого цвета. Возьмите желтую, оформите таким же образом серединку цветка.Если бутон огромный, дозволено сделать цветок из ниток немножко по-иному. По трафарету из ткани подходящего цвета вырежьте головку цветка, сколите его булавками с тканевой основой. Обметайте ниткой, сложенной вдвое, его края. Зеленой нитью вышейте стебель и лепестки.Такую спецтехнологию вы можете использовать в качестве вышивки на одежде, сделать картину. Из ниток с крючкомПри помощи крючка сделать цветы из шерстяных ниток тоже достаточно примитивно. Возьмите клубок, завяжите на конце нити петлю. Просуньте в нее вязальный крючок. Накиньте на него нить, подденьте ее крючком и вытянете через отверстие петли. Свяжите таким образом длинный столбик. Вы можете пришить его к поверхности ткани в виде лепестков ромашки. Если хотите поставить цветок в вазу, сделайте объемную розу.Наберите цепочку из 96 воздушных петель. Вяжите по схеме: 1 воздушная петля подъема, 2 пропускайте. Дальше, в третьей петле сделайте 9 столбиков с накидом, 2 петли пропустите, а в третьей исполните столбик без накида. Повторите рисунок от слова «дальше» до конца ряда. Закройте последнюю петлю, обрежьте нить.Каждого сделайте 3 такие заготовки. Сшейте их между собой с изнанки. На деревянную шпажку для шашлыка либо проволоку плотно наберите петли из зеленых шерстяных ниток, сверху на основу пришейте бутон. Поставьте цветок в вазу. Полезный совет По аналогии с вышеперечисленными предметами оформления территории детского сада вы можете смастерить предметы, находящиеся в вашем дворе. Готовый макет не только порадует ваших детей, но и украсит детскую комнату, ваш рабочий кабинет либо гостиную. jprosto.ru Как сделать макет или дизайн сайта в PhotoshopПо многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop. Конечно если с этим никогда не сталкивался, сделать его довольно не просто, возникает множество вопросов, на которые я сегодня постараюсь ответить. Как оказывается, что материала по этому поводу в интернете не так уж и много. Дизайнеров куча, а как сделать макет сайта никто не рассказывает. Может быть я просто плохо искал? :) ПродолжениеВ общем давайте уже делать. Для начала я подготовил не сложный макет, который мы будем полностью с Вами разбирать. Вот как он выглядит:
Как видите, что шаблон получился не сложный, естественно это блоговый шаблон, который позже мы будем верстать в HTML. Ну а пока что только будем рисовать. Ну а теперь поехали. Программное обеспечениеПервое, что Вам нужно это Photoshop. Если у Вас его нет, покупайте :-) Создание и размеры документаЧтобы создать новый документ в Фотошопе нужно зайти в «Файл» и кликнуть «Создать», затем появится окно, в котором нужно задать соответствующие размеры. Размеры зависят от того какой ширины будет Ваш будущий сайт. Вот например, Вы решили, что готовый сайт будет иметь ширину 1000 рх, следовательно размер документа нужно сделать немного больше где то 1200 рх. Это делается в первую очередь для удобства, что бы Ваш макет смотрелся так же как в браузере. По поводу высоты, выставляется размер от тематики шаблона. Но желательно делайте больше, 4000 рх думаю хватит. Это делается для того, чтобы в дальнейшем все элементы влезли. Потому что я как то сделал маленькую высоту, и мне пришлось потом переносить всё в новый документ.
В моём случае сайт будет иметь ширину в 1200рх. Таким образом я сделал документ шириной в 1300 рх и высотой в 4000 рх. Остальные настройки оставьте как есть. Фон шаблона сайтаПосле того как мы создали документ, в первую очередь сделайте фон для сайта. Не важно, что это будет цвет или картинка но сделайте его. В моём случае это просто белый фон. Выбираем инструмент «Заливка» в палитре цветов выбираем белый цвет, затем просто кликаем по фону.
Ширина будущего сайта в 1200 рхТеперь нам нужно выставить размер будущего сайта, чтобы он выглядел так же как будет смотреться в браузере. Делать мы будем это с помощью линейки. Если она у Вас не активна, нужно зайти в «Просмотр» и поставить галочку на против «Линейка». Затем она должна появиться у Вас в окне просмотра.
А вот как она выглядит:
Выделяем наш слой, нужно просто один раз кликнуть на него:
А сейчас нужно поставить линейку по центру нашего документа, вернее найти центр. Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ. Тянем примерно на середину, линейка сама найдёт центр.
После того как мы нашли центр, нужно поместить наш сайт шириной в 1200 рх в центр документа который имеет размер в 1300 рх. Для этого выбираем инструмент «Прямоугольная область», сверху устанавливаем Стиль на Заданный размер, куда пишем вот такие значения: ширина — 1200рх, высота 400рх. Далее просто кликаем по нашему белому фону и у нас появится выделенная область той ширины которая нам нужна.
Теперь нашу выделенную область помещаем с помощью мышки по центру, она найдёт центр сама. Затем нужно вытащить ещё 2 линейки и установить их по обе стороны выделенной области. Таким образом мы обозначаем границы нашего будущего сайта, который будет иметь ширину в 1200 рх. Так же по этим линейка будет проще подгонять элементы дизайна. Если Вам не понятно сделайте так же как на рисунке ниже.
Линейку мы будем использовать и в дальнейшем, так как без неё здесь не обойтись, она позволяет выставить всё ровно. Теперь мы практически полностью подготовили наш документ. Мы узнали середину, а так же обозначили точный размер за который не нужно вылазить. Теперь переходим к самому интересному, а именно к созданию дизайна сайта (макета). Создание дизайна или макета сайтаВажно! Всегда создавайте группы для слоёв и давайте им названия. Потому что в дальнейшем точно запутаетесь! ГруппыСоздаём группу, и называем её «Хидер» (Шапка) в ней же создаём под группу «Верхнее меню» так как будем начинать именно с него. В группе создаём новый слой и называем его «фон». Это будет фон нашего верхнего меню.
Вот что должно получиться:
Верхнее менюОпять вытягиваем линейку и выставляем её как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем вдоль горизонтальной линейки:
В палитре цветов вбиваем вот этот цвет #0dbfe5, выбираем инструмент «Заливка» и заливаем выделенную область, затем нужно отменить выделение во вкладке «Выделение» нажмите на «Отменить выделение»:
Кликаем на инструмент «Горизонтальный текст». Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц. Потом Вы можете переместить текст куда Вам нужно.
Теперь создаём разделители между страницами. И сделаем им небольшой эффект вдавленности. Создаём новый слой, выбираем инструмент «Линия». Затем зажимаем Shift и рисуем вертикальную линию через весь голубой фон нашего меню.
По слою с фигурой нажимаем два раза мышкой, откроется окно со стилем слоя. Ставим галочки на против «Наложение цвета» И вбиваем туда вот этот цвет #0aaacc.
Переходим в пункт «Тень» и задаём следующие параметры:
Вот, что должно получиться:
После этого просто копируем слой с нашей линией и выставляем после каждого слова. Вот что у меня получилось:
Иконки социальных закладокЗдесь же в меню только с правой стороны мы добавим иконки закладок. В моём случае это фигуры, но можно поставить и обычные скачанные иконки. Скачать можете вот здесь. Для начала с помощью линейки нужно выставить высоту наших иконок, что бы они были ровными. Вот , что нужно сделать:
Потом создаём группу, называем её «Социальные закладки», создаём в ней новый слой. Теперь кликаем по инструменту «Произвольная фигура» выбираем нужную фигуру:
Наводим курсор в то место где будет иконка, зажимаем Shift, (для того чтобы иконка появилась ровная) и растягиваем до нужных размеров. И такой же процесс повторяем со следующими фигурами. В конечном итоге вот что должно получиться:
Переходим к логотипу. Опять же создаём отдельную группу для логотипа и в новый слой. ЛоготипПереходим на этот сайт и качаем шрифт. Выбираем инструмент «Горизонтальный текст». Ищем в поле со шрифтами название нашего шрифта Olivier. Кликаем на то место где будет располагаться лого и пишем название на Английском, потому что этот шрифт не поддерживает кириллицу. Вот что должно получиться:
Создаём группу «Нижнее меню» и новый слой. Нижнее меню (Главное)Выставляем линейки как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем. Затем выделенную область заливаем вот этим цветом #303030. Вот что должно получиться:
Отменяем выделение во вкладке «Выделение». Теперь идём во вкладку Фильтры — Шум и выбираем Добавить шум. Потом выставляем такие значения:
Добавляем название рубрик, кликаем по инструменту «Горизонтальный текст» и пишем название рубрик, делайте как у меня:
Добавляем линии. Делаются они так же как и в верхнем меню только изменён сам цвет линии. Думаю, что вы справитесь, и должно получиться вот что:
Сейчас переходим к панели с информацией, которая будет говорить пользователю где он находится на сайте. Как обычно в группе «Хидер» создаём группу «Инфо панель» с новым слоем. Панель с информациейДля начала добавляем полосы с линейки как на рисунке ниже:
Выбираем инструмент «Прямоугольная область» и выделяем область прям под меню, и заливаем её чёрным цветом #000000
Далее создаём новый слой, потом тем же инструментом выделяем область которая ниже и заливаем её вот этим цветом #eeeeee
Отменяем выделение, берём «Горизонтальный текст» изменяем размер шрифта на 48 пт и цвет #a4a4a4. Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:
КонтентПереходим к разметке середины нашего будущего сайта. Нам нужно с помощью линейки разметить где будут находиться блоки постов и блок сайтбара (Правой колонки). Сразу же нужно создать 2 отдельных группы:
В группе контент создаём под группу «Левый», в которой будут находиться наши блоки с записями. Выбираем инструмент «прямоугольная область», задаём ей стиль «заданный размер» и выставляем ширину 800рх высоту 100рх. Вот итог:
Добавляем линии с линейки как на рисунке, и отменяем выделение:
Получается что мы добавили две линии и получили область где будут находиться наши блоки с записями. В группе «Контент» делаем под группу с названием «Правый» (Сайтбар). Будем размечать место для правой колонки сайта. Опять берём «прямоугольная область», а вот в стиле области задаём немного меньший размер в ширину 350рх высоту оставим ту же в 100рх. И далее делаем всё как на рисунке:
Вот теперь мы точно знаем где будут блоки с записями и сайтбар. И всё будет ровно. Помните мы создали группу метки? Там просто создайте слой с надписями размеров блоков, вот как у меня:
Эти метки очень помогут при вёрстке. Не нужно будет вспоминать размеры. Блоки с записямиНачнём мы пожалуй с блоков с записями, делаются они в данном случае очень просто. В группе «Левый» создаём подгруппу «блок» и новый слой. Опять выбираем инструмент «Прямоугольная область». В стиле задаём размеры 800 х 300. Подгоняем под линии. Потом заливаем вот этим цветом #d9d9d9. Это у нас получилась миниатюра.
В той же группе добавьте метку с помощью текста как у меня на рисунке выше. Теперь давайте добавим заголовок к записи. Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Добавляем информацию к посту. Ставим размер шрифта в 14 пт и цвет ближе к серому:
И описание к посту:
Сейчас давайте добавим кнопку Далее. Она тоже очень простая. Выбираем инструмент «Прямоугольник со скругленными углами» задаём ему вот это цвет #0dbfe5 и радиус углов в 2рх. И рисуем кнопку размера который Вам понравится:
Теперь добавляем текст и смотрим, что у нас получилось:
Чтобы записи хоть не много разделить, давайте создадим простой разделитель из кругов. Создаём группу «Разделитель», выбираем «Овальная область» создаём слой. И под блоком записей зажимая Shift рисуем круг, затем заливаем его вот этим цветом #efefef.
Отменяем выделение и ищем середину круга с помощью линейки
Выбираем слой с нашим кружком на нём же нажимаем правую кнопку мыши и выбираем «Создать дубликат слоя». Перетащите его немного влево.
В верхней панели заходи во вкладку «Редактирование» — Трансформирование и выбираем Масштабирование. И делаем круг немного меньше первого, при этом зажимая Shift чтобы круг получился ровным.
Вот что должно получиться:
Копируем слой этого маленького круга опять перемещаем его влево. Так же точно уменьшаем его размер как написано выше, чтобы получилось вот так:
Сейчас Вам нужно создать дубликат среднего круга и переместить его вправо, и тоже самое сделать с маленьким кругом. Чтобы было понятнее сделайте как на рисунке:
А вот что получилось только в нормальном размере:
Сейчас размещаем блок записей под блоком. Создаём дубликат нашей группы «Блок» На панели инструментов выбираем курсор (самый верхний). И перетаскиваем наш блок записей вниз. и так делаем раз 5.
Сайдбар (правая колонка)Находим нашу группу «Сайдбар», и создаём в ней подгруппу «Поиск». С помощью линии делаем вот так:
Выбираем инструмент «Прямоугольная область» и выделяем поле для поиска, затем заливаем его вот этим цветом #eeeeee
Не забываем отменить выделение, кликаем на инструмент «Горизонтальный текст» и в сером поле пишем слово Поиск
Слева выбираем инструмент «Произвольная фигура» и сверху ищем фигуру лупы. Она есть в стандартных фигурах. Создаём слой в группе «Поиск» наводим на поле и рисуем нашу фигуру удерживая Shift.
Поле поиска готово. Теперь переходим к виджетам. Создаём группу «виджет» и новый слой в ней. Затем добавляем линий как на рисунке. Это будет фон нашего заголовка, и заливаем его эти цветом #eeeeee
В наш заголовок теперь нужно добавить сам заголовок, делаем это с помощью текста. А ещё добавим иконку к заголовку. Для этого нужно выбрать любую фигуру которая по душе, и которая по смыслу подходит :) Не забываем зажимать Shift когда добавляем фигуру. И залейте её вот этим цветом #0dbfe5
И конечно же нужно добавить записи к нашим виджетам. Нужно выбрать инструмент «горизонтальный текст», затем установить размер в 16 пт. И сделать ка на рисунке ниже
Затем просто создаём дубликат группы и перетаскиваем виджет вниз. Делаем то же самое что и с постами.
Вот теперь мы можем наблюдать почти готовый и простой макет для нашего будущего сайта. Футер (Низ сайта)Ну как же без него. В этом шаблоне он тоже не сильно сложный. Всё как обычно создаём группу «Футер» и слой в ней. И размечаем его с помощью линейки, выбираем наш уже любимый инструмент «прямоугольная область» выделяем его и заливаем #0dbfe5
Отменяем выделение. Берём «Горизонтальный текст» находим тот шрифт, который мы скачали (Olivier), и вписываем наш логотип, только цвет текста делаем чуть темнее.
А с правой стороны нашего футера добавляем меню такое же как сверху только без линии. Его даже можно просто скопировать и переместить вниз.
Вот и всё, друзья, у нс готовый макет, который уже можно верстать :)
Ещё, вот Вам его PSD файл. Скачивайте, и смотрите если что то не поняли. Друзья, если Вам что нибудь будет не понятно, обязательно спрашивайте в комментариях. До скорых встреч. beloweb.ru Cоздание макета сайта без специфичных навыков в PhotoshopОглавлениеСоздание макетов сайтов: развлечение для избранных ->Разработка макета сайта: этапы ->Способ №1. Нарезка макета из шаблона сайта ->Способ №2. Создание макета сайта в почтифотошопе ->Способ №3. Онлайн-инструмент для создания макетов ->Для начала задумайтесь над тем, почему вы решили создать макет сайта самостоятельно. Эта работа требует разносторонних знаний от человека в области ИТ и дизайна, аналитического и творческого мышления одновременно. А еще некой части вашего времени. Окей, есть 4 причины того, почему вам могло это понадобиться. Если у вас другая – пишите в комментарии, дополню. Причина #1. Интерес к разработке макетов сайтаВаши интересы очень специфичны? Мы здесь никого не осуждаем. Самим же стало когда-то интересно, и начали этим заниматься! К тому же, тяга к познанию – наша отличительная черта. Хвалю ваше любопытство. Причина #2. Разработка макета сайта как вид заработкаЕсли вы хотите стать в будущем веб-дизайнером, с чего-то же надо начинать, а именно с элементарного макета страницы сайта. Быстрый результат своей работы мотивирует как ничто другое. К счастью, в статье предлагаю только блиц-способы создания макета. Кстати, работа веб-дизайнера – это не шутки. Вот здесь ниже я просто оставлю график зарплат в зависимости от стажа (по данным DOU за май-июнь 2016). Ни на что не намекаю. Просто скрытый хантинг. Причина #3. Составление ТЗ на разработку макета сайта для дизайнераЧасто перед недизайнерами стоит необходимость показать макет веб-сайта – иногда просто для иллюстрации своей идеи, но иногда и для подкрепления ТЗ. Конечно, это не обязательно и грамотный дизайнер сам поймет вашу идею и даже сделает лучше, чем вы ожидаете. Однако если вы точно знаете, чего хотите, лучше это показать, а не рассказывать. В KOLORO можете заказать макет сайта, и вы получите именно то, что ожидаете. Как это у нас получится? Мы тонкие психологи. Причина #4. Вам срочно надо нарисовать макет сайта, а вы даже не знаете что этоКстати, макет сайта – это графический образ представления будущего сайта. Если вам поставили задачу быстро показать макет сайта (хоть какой-нибудь), то нужно что-то с этим делать. Как раз это и было моей причиной поиска оптимального способа разработки макета дизайна сайта. В результате я выбрала работу в Photoshop, но у меня уже были навыки его использования. Прежде чем создать макет сайта вам придется продумать структуру сайта, сделать прототип и выбрать цветовую схему. Обо всем этом по порядку. Этап 1: структура макета сайтаОбязательно заранее спланируйте архитектуру сайта – что и куда будет вести и как будут взаимосвязаны элементы. Можете сделать это в голове, на бумаге или воспользуйтесь MindMap для построения структуры. Построение MindMap при проектировании сайта поможет вам определиться с количеством страниц, которые необходимо нарисовать. Вы будете иметь детальное представление о проекте в целом. Как это сделать? Можете использовать онлайн-инструменты MindMup или Bubblus. Удобно также пользоваться приложением Coggle, которое вы можете подключить к Google Drive. Мне нравится Coggle тем, что майнд-карта всегда под рукой, ей удобно делиться с коллегами, и здесь хорошо подобраны цвета элементов интерфейса. К тому же работает правая кнопка мышки, что позволяет хорошо настраивать карту. У меня получилась вот такая структура для главной страницы сайта. На первом этапе проектирования макета создается mind-map сайта Этап 2: Создание прототипа сайтаДалее можно сразу начать рисовать макет сайта в фотошопе, но, даже если делать макет из праздного любопытства, сначала следует нарисовать прототип сайта. При пошаговой разработке, протототипирование – неотъемлемый этап, который укрепляет психическое здоровье веб-дизайнера. При создании прототипа намечаются ключевые блоки будущего сайта (шапка, слайдер, кнопки, контакты, структура материала и пр.). Это позволяет существенно сэкономить время на этапе отрисовки макета т.к. можно будет увидеть примерный результат и безболезненно внести изменения. Пример структуры сайта: вот. Устали? Сделайте жизнь проще и закажите разработку сайта в KOLORO. Мы учтем ваши пожелания и вы получите именно то, что хотели. Создание прототипа сайта онлайнОбычно я пользуюсь двумя наиболее популярными онлайн-инструментами для создания прототипа сайта: Moqups и Mockflow. В обоих случаях есть возможность создавать прототипы бесплатно, но с ограниченным функционалом. Тарифы для первого сайта начинаются от $13/мес. (10 проектов, 1 Гб), а для второго – от $14/мес. (неограниченное количество проектов + 25 Гб в облаке). Еще все рекомендуют Mockingbird. И я порекомендую, но только из уважения к Eminem, потому что здесь 3 проекта обойдутся уже в $12/мес., а бесплатных инструментов меньше. Теперь о личном впечатлении. Moqupsудобнее и интуитивно понятен даже с первого посещения. Здесь много готовых блоков и иконок – как раз то, что нужно, чтобы быстро пройти этап прототипирования. Кроме того, элементы удобно центрировать относительно середины страницы или других элементов. Немного мешает ограничение в 300 объектов для страницы в бесплатном режиме – для макета одностраничного сайта может быть маловато. Есть возможность вставлять элементы с воркфрейма Bootstrap. Mockflow позволяет делать чуть меньше, и с ним нужно пару минут разобраться и привыкнуть к нему, однако большее количество пространства на диске может кого-то привлечь. Прототипы сайта в Moqups и Mockflow Как запрототипировать будущий сайт?Рассмотрим на примере Moqups как можно создать прототип страницы с текстом для блога. Шаг 1. Добавляем шапку (текст можно изменить). Шаг 2. Добавляем блок для картинки и надпись (заголовок статьи). С помощью стилей можно удобно менять размер, шрифт и прочее форматирование текста. Шаг 3. Добавляем текст и задаем ширину колонки. Все блоки удобно центрируются относительно середины страницы. Шаг 4. Текст надо бы разбить картинкой. Да и ширина колонки слишком большая, 500 рх будет лучше. К счастью, можно ее быстро поменять. Большой плюс: выделенные элементы уменьшаются относительно друг друга и мой блок с картинкой тоже уменьшился. Шаг 5. Добавим сайдбар (боковую колонку), здесь уже будет просто. Разместим поле для поиска и блок для подписки на рассылку (с привлекательной картинкой и яркой кнопкой). Шаг 6. Допустим, наша статья получилась такой маленькой. Еще можно добавить опрос и рейтинг статьи. Получился аккуратный прототип странички для блога. Добавляйте другие элементы по своему вкусу. Создание прототипа позволяет увидеть масштабы страницы и принять решения относительно тех или иных блоков. Кстати, с помощью этих инструментов можно делать прототипы для разных девайсов. Например, если постараться, получится что-то подобное. Однако обычно прототип ограничивается ч/б исполнением. Прототип приложения для смартфона Этап 3: Делаем красивый макет сайта: выбираем цветОт удачного выбора цветов зависит восприятие сайта и бренда пользователями. Не советую полагаться на свои силы – подбор удачного оттенка может занять часы. Поэтому рекомендую использовать готовые палитры цветов для веба. У Google недавно вышел подробный гайд по удачным цветам для материального дизайна (тренд веб-дизайна). Эти цвета гармонично сочетаются, и вы можете быть уверены в их привлекательности. С помощью Materialpalette можно удачно подобрать два цвета – основной и акцент, а также посмотреть, как они будут выглядеть в интерфейсе. Немного больше цветов на Material Design Colors. Представили сайт? Сделали прототип? Выбрали цвета? Теперь можно перейти к созданию самого макета. Предлагаю вам несколько способов. Внимание! Здесь не будет советов по тому как сделать макет сайта в фотошопе – это тема для отдельной статьи, здесь более простые способы. или существующих сайтов Этот способ подойдет вам, если вы хотите:
Плюсы такого подхода к разработке макета:
Минусы:
Как это делаетсяСамый простой и быстрый способ сделать макет сайта – выбрать шаблон под определенную CMS и переделать его под себя. Поэтому для начала надо определиться с CMS, что значительно упростит разработку сайта. Однако учтите, что дизайн сайта будет ограничиваться теми элементами, которые есть в шаблоне. Конечно, вы сможете поменять цвета, однако отдельные элементы интерфейса уже готовые и их изменить вы не сможете. ! Если вы будете делать «рагу» из разных сайтов, не забывайте где-то в блокнотике карандашиком писать исходники. Это упростит дальнейшую разработку дизайна и верстку макета. Макеты сайтов под WordpressНаиболее популярная CMS - это Wordpress. Например, здесь вы найдете много современных шаблонов для этой CMS. Зачем? Сайт на шаблоне ускоряет запуск проекта в разы, однако он не будет уникальным. Хотя, если вы будете использовать оригинальные иллюстрации, изображения и креативный подход – даже шаблонный макет можно переделать до неузнаваемости. Главным преимуществом является то, что ваш сайт гарантированно будет адаптивным и вообще красавцем в плане отображения на разных устройствах. Просмотрите разные шаблоны и выберите такой, какой вам больше всего по вкусу. Я еще немного поискала на Envato Market и нашла шаблон Dalton, который мне понравился больше всего. Зайдя на демонстрационную версию шаблона, вы сразу увидите концепт корпоративного сайта. Нажав на меню, вы сможете посмотреть более подробно, какие функции есть у шаблона, как будут выглядеть разные страницы. Лучше всего уделить этому полчаса и как следует разобраться в том, что есть в шаблоне. Что дальше? Подбираем размер макета сайта, режем и клеимКогда вы уже освоились в шаблоне, можно приступать к его нарезке. Отлично, если разрешение вашего экрана 1920 рх или больше – это позволит просто делать скриншоты частей сайта и соединять их в редакторе. Работа с макетом начинается с шапки (header), далее – разные блоки (body), в конце – подвал (footer). Вам понадобится:
Этапы создания макета для сайта на основе шаблонаШаг 1. Выбираем ширину макета сайтаРешите, какую страницу вы будете делать первой. Не начинайте с главной – ее лучше оставить напоследок, т.к. это наиболее важная страница сайта и сначала лучше немного набить руку. В примере я буду делать страницу «О нас» - здесь будет интересная информация о компании и ее сотрудниках. У меня уже есть прототип сайта, поэтому я знаю, что делаю. Кстати, как там ваш прототип? Откройте Photoshop и задайте ширину макета сайта 1920 рх. Этого будет достаточно для того, чтобы увидеть, как сайт будет выглядеть в браузере. Если у вас разрешение меньше – ставьте такую ширину, которую позволяет монитор. Насчет высоты пока не беспокойтесь – здесь сложно угадать и все равно придется растягивать/сужать область. Шаг 2 . Продолжаем создание макета сайта в PhotoshopПодберите в шаблоне такую шапку, которая вам нравится. Вырежьте ее с помощью удобного инструмента, откройте документ в Photoshop и вставьте туда (Ctrl+V). С помощью инструмента перемещения (V) поместите шапку вверху. Мне нравится шапка с topbar, где есть контактная информация о компании. Шаг 2.А. Делайте сразу правильный макет сайтаТеперь у вас есть два пути – изменять текст в изображении или писать сопутствующий текст в текстовом файле. Что удобнее? Все зависит от ваших целей. На личном опыте могу сказать, что лучше это сделать в макете, сразу подобрав шрифт и размеры. Так безопаснее и будет WYSIWYG в действии (What You See Is What You Get, «что видишь, то и получишь»). Шаг 3. Идем к успехуНаполняйте свой макет разными блоками и редактируйте их согласно своим нуждам. На данном этапе можно не играться с цветами, если у вас нет навыков использования Photoshop. Для того чтобы увеличить высоту макета, используйте инструмент «Рамка» (С). Что получилосьСпустя пару минут размышлений, нарезки и склеивания наиболее понравившихся кусков, у меня получился структурированный макет страницы «О нас» О чем не стоит забывать
Вам подойдет способ №2, если:
Советую шикарный бесплатный инструмент для создания макетов Macaw. Для работы с программой ее надо скачать и установить – дело пары минут. В программе можно в визуальном режиме практически верстать макет, потому что вы сразу сможете опубликовать его и увидеть HTML-код и CSS. Немного подробнее о работе программы. У Macaw есть существенный недостаток – она создает неадаптивную веб-страницу. Как с этим бороться? Здесь уже понадобятся навыки верстальщика, чтобы подключить фреймворк (например, если делать макет сайта под Bootstrap). Однако если нужно просто показать работающий макет коллегам – Macaw отлично подойдет. Так выглядит неадаптивный шаблон на разных устройствах. Хочется плакать Для начала работы запустите программу у себя на компьютере. Вашему вниманию представляется пустой документ с шириной страницы 1200 рх с сеткой макета сайта. По умолчанию между столбцами есть отступ (padding), поэтому между созданными элементами будет расстояние. Рисовать вам придется только в пределах колонок, потому что если вы выйдете за них, блоки будут отображаться друг под другом. Так что следите за ними. Вы можете самостоятельно задавать ширину столбцов, их количество и расстояние между ними. Если вы хотите, чтобы элементы «прилипали» друг к другу, задайте 100% ширину колонки и уберите между ними отступ. Зачем вам эта сетка? При HTML верстке макета сайта будет проще сделать адаптивный шаблон, т.к. современные фреймворки используют именно 12-столбиковую сетку. Вы можете изменить ширину рабочей области, потянув ее справа, или задав размер самостоятельно Что дальше? МакетируемНастройте рабочую область так, как вам удобно и приступаем к работе. Я буду создавать такую же страницу, которую вырезала из шаблона Dalton. Шаг 1.Для начала необходимо создать шапку. Это будет контейнер с высотой 100 рх и нижней границей, толщиной в 1 рх. Внутри другого контейнера будет логотип, а внутри следующего – меню. Для отдельных элементов меню не нужно создавать отдельные блоки, достаточно установить приемлемое расстояние между словами (word spacing). Шаг 2С готовой шапкой можно приступать к остальным блокам. В следующем блоке у меня будет фон, который необходимо отдельно загрузить. Шаг 3. Создание интерактивного макета сайтаПродолжаю перетаскивать блоки и вставлять в них текст. Кнопку создаю при помощи специального инструмента «Кнопка» (логика!). Macaw позволяет создавать интерактивный макет с разными состояниями кнопок и возможностью переключения между страницами. Обратите внимание на следующие выделенные элементы. Они помогают переключаться между разными блоками и организовывать их. Например, текст должен быть в определенном контейнере, а не болтаться просто так. Если нажать File -> Publish, вы получите готовую страничку, у которой можно будет просмотреть HTML-код и CSS в разных вкладках. Это очень удобно, если вы хотите увидеть, как выглядит разметка. Что получилосьПолучилось как-то так. Здесь для сравнения, слева склеенные куски отредактированного шаблона, справа – макет, созданный в Macaw. Большой плюс программы – вы можете вставлять кнопки, добавлять им ссылки, создавать разные страницы и переходить между ними. Только не забывайте об иерархии контейнеров и не потеряйтесь в них. Особенности такого способа создания макета сайта:
Если вы ищете вариант, как создать макет сайта в приложении с максимально простым и интуитивным интерфейсом, этот способ я подготовила специально для вас. Удобный инструмент для создания инфографики, которым я пользуюсь уже давно – сервис Creately. Здесь есть десятки и сотни компонентов для создания UI дизайна под разные устройства (больше под мобильные). Вам точно понравится, покажу некоторые из них. Еще здесь удобно редактировать элементы, добавлять текст (и даже делать кнопки со ссылками!). В общем, всего за пару минут у меня уже получилось то же самое, что и в Macaw, только аккуратнее. Однако такой макет не сделать сильно интерактивным. К этому способу не будет шагов т.к. сервис хорошо интуитивно понятен. На скрине я постаралась максимально отобразить возможности сервиса. Возможности сервиса Creately В Creately мне нравится, что:
На этом все. Это были те способы, к которым я пришла на том или ином этапе творческого развития. Если вы нашли пользу в этом материале – мы счастливы. P.S. Данная статья является ознакомительной и не позволит вам стать веб-дизайнером. За серьезными знаниями придется еще много покопаться в интернетах. koloro.ua Как сделать макет сайта: основные советы и рекомендацииЗдравствуйте, дорогой читатель. Как я понимаю, вас интересует следующий вопрос: «Как сделать макет сайта?» и именно поэтому вы пришли сюда. Тогда не буду тратить ваше драгоценное время, а скорее поделюсь своими знаниями и опытом, чтобы помочь вам найти ответ на поставленный вопрос. Какие понадобятся инструментыЕдинственное, что вам придется найти – photoshop. Эта программа создана не только для корректировки изображений, но и помогает создать довольно интересный макет вашего планируемого интернет ресурса. Конечно, можно использовать и другие приложения, однако, для работы с ними потребуются дополнительные знания. Я понимаю, что не каждый, из читающих мой обзор, владеет программированием, поэтому не буду мудрить, а предложу довольно простую методику сотворения дизайна. Что еще нужно, для создания макета интернет ресурса? Конечно же, определенная тематика и идея. Вы должны понимать, что дизайн сайта – это то, что делает его уникальным, интересным, функциональным. Поэтому не торопитесь хвататься за первые шаблоны, попавшиеся вам на глаза. Их вы можете использовать в качестве некой платформы, на основании которой и будете разрабатывать свой макет. Что это значит? Например, вы планируете создать интернет ресурс туристической тематики. Какой дизайн вы бы выбрали? Естественно, что на сайте должны присутствовать манящие пейзажи или фотографии с известными достопримечательностями и т.д. Плюс, необходимо предоставить будущим интернет пользователям своего рода навигационное меню, чтобы они могли спокойно передвигаться по сайту. Это понятно?
Ошибки при создании макетаПеред тем, как начать рассказывать последовательность сотворения макета, я хочу поделиться с вами рекомендациями, которые упростят работу:
Хотите, чтобы ваш ресурс выглядел идеально всегда? Не ленитесь учесть рекомендации, данные в этом обзоре.
Ну вот, кажется, основные рекомендации я вам дала. Запомните, придерживаясь их вы не будете соответствовать куче сайтов со схожими проблемами, из-за которых их практически не посещают интернет- пользователи.
Виды макетовКак вы уже заметили, я заострила ваше внимание на выставлении ширины будущего макета. Это нужно для того, чтобы облегчить дальнейшую работу и предоставить будущим посетителям онлайн ресурса полноценный сайт. Такой макет называется с фиксированной шириной. Он имеет определенный минус – у читателей с устройств, размер которых не соответствует разрешению 600-800 пикселей, будут возникать проблемы с ознакомлением материала, размещенного на данном ресурсе. Однако, вы должны понимать, что в таком случае, посетители с компьютера будут довольны сайтом. Выбирая такой макет, примите к сведению, что облегчить жизнь владельцев мобильных устройств и сохранить посещаемость вашего ресурса можно, если правильно расположить информационные материалы на сайте (старайтесь делать акцент на левую половину будущего онлайн- ресурса). Это понятно? Если это вам не подходит, то попробуйте остановиться на адаптивном резиновом макете. Он отличается тем, что в настройках не задается ширина файла (можно просто поставить 100% и наслаждаться тем, что шаблон займет все выделяемое для него место). Учитывая этот факт, работать с таким макетом довольно сложно. Почему? Да потому, что мы люди, жадные до свободного места (нам хочется заполнить все пространство), а результатом этого становится перегруженность онлайн- ресурса. Это выглядит так, как будто на гостя, только вошедшего на сайт, вот-вот упадет стойка с книгами, журналами и т.д. Этот наглядный пример показывает вам, что лучше оставить место для свободы и сделать сайт легким, нежели взгромождать туда «тяжелые старинные деревянные шкафы». Рецепт изготовления макетаЕсли вы читаете данный ресурс внимательно, то помните о том, что первое действие — определение в какой программе вы будете работать (я буду делать это в фотошопе), поэтому вам нужно приобрести лицензионную версию данного творения программистов и буквально пару минут изучить ее функционал. Второе действие, хотя его можно было сделать и первым – сделать своеобразный набросок планируемого дизайна сайта. Почему я это говорю? Потому что при составлении макета, вам нужно будет понимать: какие блоки нужны, а какие нет, что добавить, как повернуть и т.д. Это просто невозможно сделать, не имея под рукой своеобразный шаблон. Когда все готово, можно приступать к творчеству:
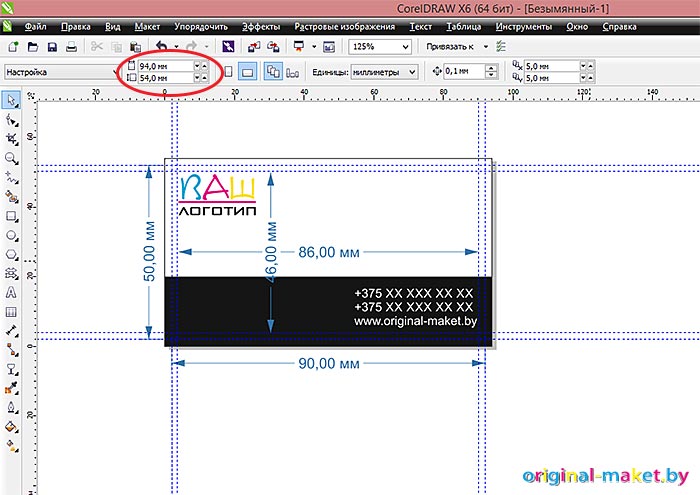
Для тех, кто хочет создать блог, получить пошаговое руководство по созданию макета и научиться зарабатывать на своей детище, я советую записаться к Александру Борисову в «Школу блоггеров». Все дело в том, что автор очень подробно раскрывает важность каждого шага, проделанного вами, дает понять необходимость осуществления той или иной операции, что непременно необходимо новичкам. Несомненным плюсом является тот факт, что Саша принимает на свои тренинги и тех людей, которые уже имеют личные ресурсы, дает им консультацию, помогает скорректировать недочеты и т.д. Другими словами, данное обучение – это не просто набор вебинаров, а индивидуальный подход к каждому участнику обучающего мероприятия. У вас остались вопросы по рассматриваемой теме? Задайте их мне, оставив комментарий под обзором. Если вы хотите поделиться полученными знаниями со своими коллегами, то можете смело кликать по клавишам социальных сетей, находящимися чуть ниже. Совершив всего пару кликов, вы заметите в своей ленте новостей ссылку на мой блог. На этом все, буду рада встретиться с вами вновь, поэтому говорю вам: «До свидания, до новых встреч мой дорогой читатель». С уважением, Елена Изотова. blogizotovoy.ru Как сделать хороший макет: советы и примерРеклама в интернете 942 Сергей Клоченко (Украинская Баннерная Сеть) Презентация   SEO 789 СодержаниеСроки продвижение сайта в ТОП-10 GoogleКонтекстная рекламаСсылочная массаПродвижение сайта в Google Целью продвижения сайта Создание сайта 6 660 СодержаниеОпределение условных комментариев и их назначениеИспользование условных комментариевКак определить IE 5.5 и IE 6Таблица Создание сайта 672 Специфичность селектора вычисляется следующим образом: count 1 if the declaration is from is a Благодаря вашему желанию сделать свои сайты более удобными и понятными, интернет стал немного человечнее   SEO 11 Если взять два сайта, таких как ebay.co.uk и ebay.com, то Гуглу необходимо установить, каким Вот и письмецо с персональным приглашением прибыло. На этот раз заголовок письма уже был СодержаниеБекендФронтендБаза данныхДругие узлыПочтовые сервераФайловые/медиа хранилищаОчереди задачСборщики статистикиПолнотекстовые индексыКэширующие кластерыСамое важное Иногда лучше купить новый Типографика 19 СодержаниеКак отформатировать число с разделением по 3 цифрыРешение Согласитесь, что воспринимать число с большим количеством СодержаниеВ сообщении об отказе говорится:Анализ текста на тошноту Попробовал я купить уникальный копирайтерский текст fortress-design.com Как сделать макет визитки бесплатно самостоятельноКак создать макет визиткиБез визиток сложно заниматься любым бизнесом, а некоторые предприниматели не всегда готовы платить деньги за их разработку и предпочитают делать визитки самостоятельно, правда не у всех это получается хорошо. Если у Вас есть базовые знания графических редакторов и немного фантазии, то Вы сможете сделать макет визитки своими руками совершенно бесплатно. Макет должен получиться не только презентабельным визуально, а и соответствующим требованиям для печати. В какой программе делать макет визитки?Некоторые предприниматели вообще не заморачиваются — делают «дизайн» визиток в текстовом редакторе (например MS Office) и печатают их на принтере (об этом немного ниже), но Вам же нужны нормальные визитки? На самом деле макет визитной карточки можно сделать во многих программах, все зависит от сложности дизайна. Всем известный графический редактор «фотошоп» – далеко не единственная и не самая лучшая программа для дизайна визиток. Лучше всего делать макеты визиток в векторных редакторах (например CorelDraw, Adobe Illustrator), но можно и в некоторых растровых (например Adobe Photoshop), кроме того существует огромное количество программ созданных специально для изготовления дизайна визиток. Так же некоторые печатные центры и типографии предлагают создать визитки онлайн по шаблонам на их сайтах, но возможности дизайна в таких генераторов обычно ограничены. В общем, делайте в той программе, в которой Вам удобней, главное, чтобы в ней была возможность сохранить макет в соответствии с требованиями для печати, остальное будет зависеть только от Вашей фантазии. Советы по разработке дизайна визитной карточкиВизитка – это не рекламный буклет! Не нужно пытаться разместить максимум информации на маленькой карточке, часто это выглядит как свалка текста и информация тяжело читается и воспринимается. Если очень нужно разместить, к примеру, большой список оказываемых услуг, то в этом случае лучше использовать двухсторонние визитки: одну сторону лучше сделать с контактной информацией и логотипом, а на другой разместить дополнительную информацию. На визитке не должно быть лишёней и не нужной информации, а то что размещается должно легко читаться и восприниматься. Многие любят размещать на второй стороне календарь, с надеждой на то, что их карточку не выбросят из-за этого не выбросят и будут всегда носить с собой, но на практике это не влияет на время жизни визитной карточки, к тому же цифры календаря на визитке получаются очень мелкими и многие их просто не видят, полезней будет разместить там карту проезда или другую полезную информацию. Создание макета визиткиМало придумать красивый дизайн для визитной карточки, нужно еще сделать так, чтобы он правильно напечатался, для этого нужно сделать макет в соответствии с требованиями типографии. Допечатная подготовка очень важна при создании макета. Как правильно подготовить макет визитки к печати? У разных типографий и печатных центров требования к макетам могут немного отличаться, так же они зависят от того, каким способом будут изготавливаться визитки: с помощью офсетной печати, цифровой печати, шелкографией, гравировкой и другими.
На картинке выше можно посмотреть, что размер макета немного больше, чем будет сама визитка, за счет области обрезки. Направляющими отмечена область реального размера будущей карточки и внутренние отступы для важных элементов и текстовой информации, чтобы исключить их обрезание при изготовлении визиток. На этом сайте Вы можете скачать макеты визиток в векторном формате с готовым дизайном и отредактировать их под свои нужды либо скачать пустой шаблон визитки для редактора CorelDraw с установленными размерами и отступами. Стоит ли печатать визитки на принтере?Несмотря на высокое качество печати современных офисных и домашних принтеров, я бы не советовал печатать визитки на таких принтерах. Проблема визиток изготовленных «в домашних» условиях не в качестве печати, а в качестве бумаги. Такие визитки выглядят не презентабельно и, как минимум, оставят не лучшие впечатления у получателя. Можно, конечно, использовать самую плотную бумагу и даже заламинировать распечатанные листы, но себестоимость печати получится выше, чем заказать печать в типографии, а качество все равно будет немного проигрывать. Если сделать макет визитки можно бесплатно самому, то пытаться сэкономить на печати визиток не имеет смысла. Печать стандартных визиток без «наворотов» в типографии стоит не так дорого, чтобы портить свою репутацию визитками распечатанными на принтере. Если для старта нужна небольшая партия визиток, то подойдет цифровая печать. Качество такой печати немного уступает офсетной, но «цифра» позволяет использовать дизайнерскую текстурированную бумагу. Несмотря на бОльшую стоимость каждой визитки изготовленной с помощью цифровой печати, она дает возможность заказать небольшую партию — 100 шт, в то время как офсетным способам печатают визитки партиями по 1000 шт, таким образом стоимость минимальной партии получается более доступной для начинающих предпринимателей. original-maket.by что это такое, как его сделать, для чего он нуженМы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем  Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд». Подпишись на рассылку и получи книгу в подарок!
Макет сайта – это графическая схема веб-страниц Прежде чем шить платье, дизайнер рисует его изображение. Оно позволяет представить готовое изделие, уточнить детали, составить схему шитья. После этого создается выкройка. Только после этого швея начинает кроить и шить. Если сразу начать кроить, без предварительной подготовки, то вероятность того, что готовое платье будет именно таким, как задумывалось изначально, очень мала. Даже самый опытный мастер не сможет реализовать свою идею в точности так, как она сформировалась в воображении, без предварительной схемы.Этот принцип работает в любой сфере. При разработке сайта не менее важно придерживаться правильной последовательности действий, ведь часто в работе принимают участие разные специалисты:
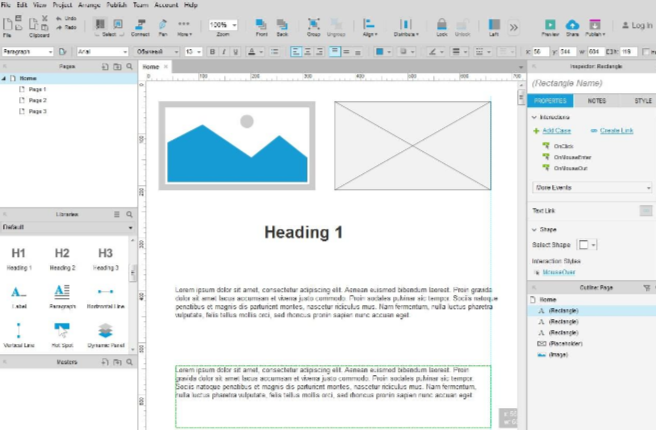
Не обязательно присутствует полный набор профессионалов, но и сайты, созданные в одним человеком, тоже встречаются редко. Для чего нужен макет сайтаКогда дизайнер нарисовал страницы, подключаются все участники процесса разработки. Именно в этот момент принимаются решения, вносятся доработки. Каждый оказывает свое влияние. Например, опытный копирайтер сразу может сказать, что блок для текста слишком велик или мал. Маркетолог увидит, что главная кнопка расположена не в том месте. А для мастера юзабилити становится очевидным, что предложенное меню неудобно для посетителя. Конечное слово остается за верстальщиком, который знает, что из нарисованного можно реализовать, и как оно будет смотреться в реальности после разметки. В веб-разработке создание макета происходит вместе с написанием технического задания. Без этого документа не обходится ни одна серьезная работа. Кроме того, что он защищает разработчика и клиента, помогает им договориться, это еще и расписанный алгоритм процесса создания сайта, в котором устанавливаются сроки и прописываются требования. Макет является неотъемлемой частью ТЗ. Разработчик предлагает варианты, заказчик выбирает понравившийся. В итоге рождается модель, которая позволяет всем участникам двигаться к цели без непрерывных переделок и согласований. Как сделать макет сайтаПрежде всего рисуется каркас – схематическое расположение блоков страницы. Часто это делается просто на листе бумаги. Хотя существует множество программ, позволяющих быстро и наглядно представить будущий сайт в виде модели. AXUREМожно попробовать бесплатно и при необходимости купить за 495$ или 895$ (командная версия). Удобен тем, что можно подключать нескольких пользователей и работать удаленно.
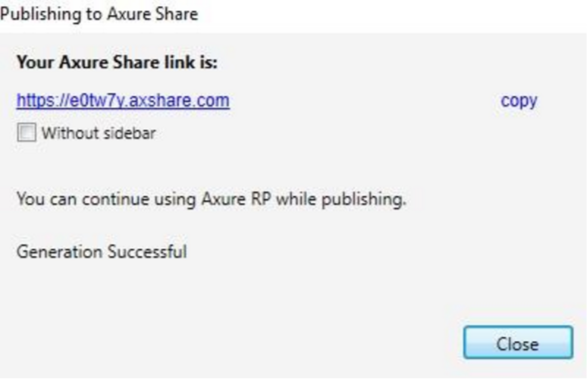
Функция «Preview» позволяет посмотреть каркас сразу в браузере.
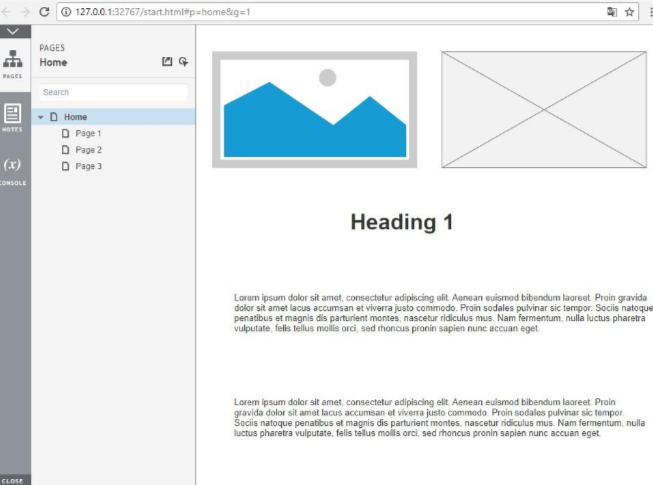
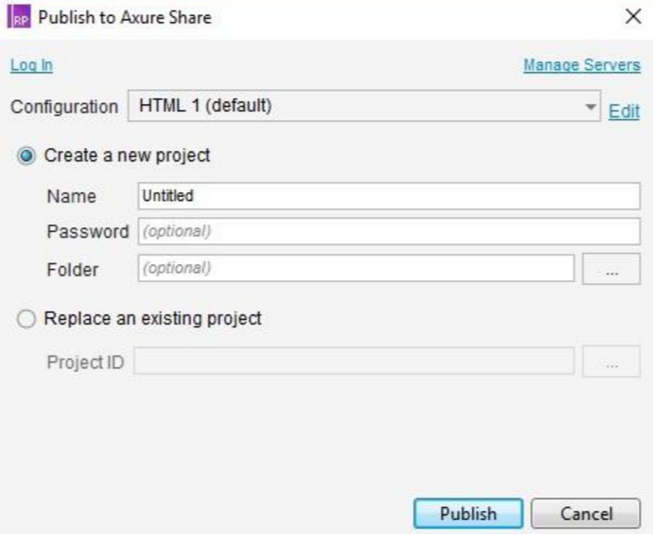
Если необходимо дать доступ к файлу другим людям, в том числе и клиенту, можно опубликовать его в облаке.
После авторизации станет доступна ссылка на проект.
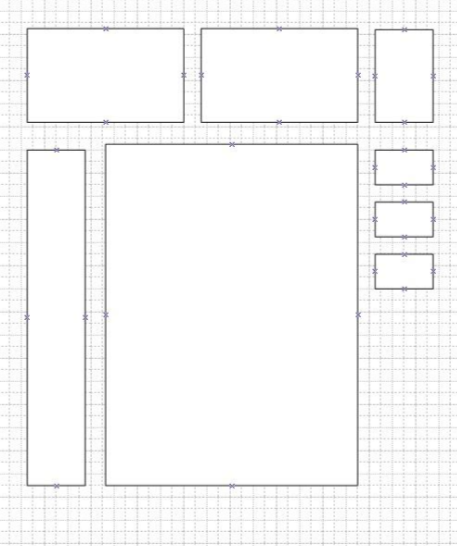
Большим плюсом является возможность перевести каркас в режим интерактивности. Это позволит показать переходы по ссылкам и нажатия на кнопки. Таким образом будет проработано юзабилити. Если вас интересуют инструменты попроще, воспользуйтесь Microsoft Visio. Здесь создается просто статичный рисунок с блоками.
После того как дизайнер получает каркас, согласованную цветовую схему и логотип, он уже может приступать к созданию макета сайта. Эта задача выполняется с помощью графических редакторов. Photoshop
Считается самым простым инструментом для начинающих дизайнеров. Удобен наличием слоев, фильтров, разнообразных инструментов. Поддерживает огромное количество графических форматов. В основном предназначен для растровой графики, но поддерживает и векторную. Программа платная. Sketch
Специализированный редактор для создания интерфейсов. Все его инструменты предназначены для веб-дизайна. Самый большой минус – поддержка только операционной системы MacOS. KRITA
Бесплатный аналог фотошопа. Поддерживает как MacOS, так и Windows. GIMP
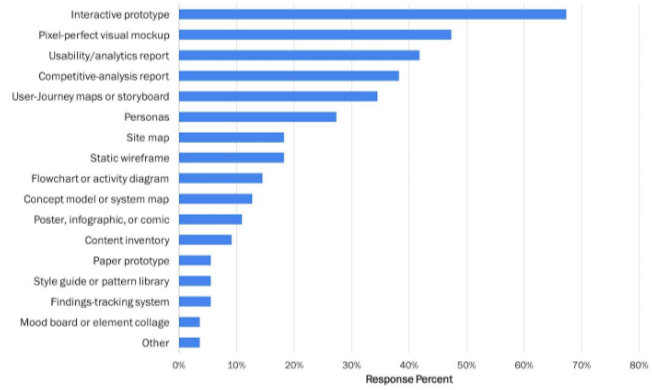
Полнофункциональный бесплатный редактор растровой графики. Поддерживает слои, прозрачность, фильтры. Многие элементы для сайта рисуют в Inkscape. Это бесплатный редактор векторной графики. В нем создаются текстуры, стрелки, логотипы и пр. При хороших навыках работы с векторами можно нарисовать и макет. Что делать с макетом сайта дальшеМакет – это всего лишь рисунок. Для клиента он дает отдаленное представление о том, как будет функционировать ресурс. Не всегда отличный дизайн оказывается удобным для пользователя. Поэтому следующим этапом целесообразно создать прототип – интерактивный макет. По исследованиям Якоба Нильсена, проведенным в 2015 году, 67% клиентов предпочитают видеть будущий сайт в действии.
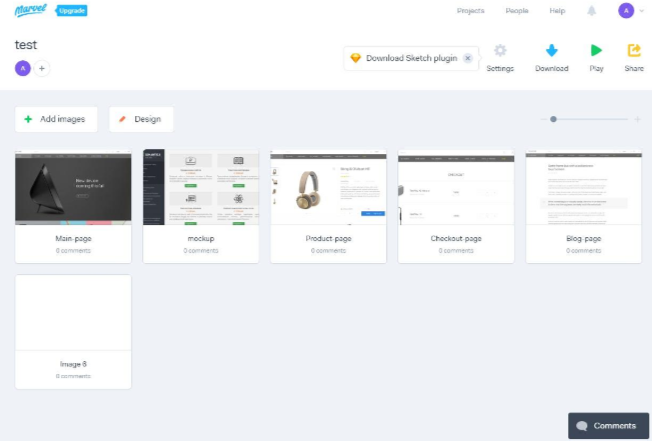
Существует достаточное количество онлайн-инструментов, позволяющих оживить дизайн. Расскажем об одном из них. MarvelБесплатно может работать один пользователь, доступно два проекта. Так как идентификация осуществляется по адресу электронной почты, то можно использовать разные и создавать какое угодно количество прототипов. Но они не будут находиться в одной области, это неудобно. За 12$ можно работать с неограниченным числом макетов, а за 42$ доступ получают одновременно три пользователя. После создания проекта в него перетаскиваются изображения страниц.
Редактирование заключается в выделении фрагментов и наделении их интерактивными действиями.
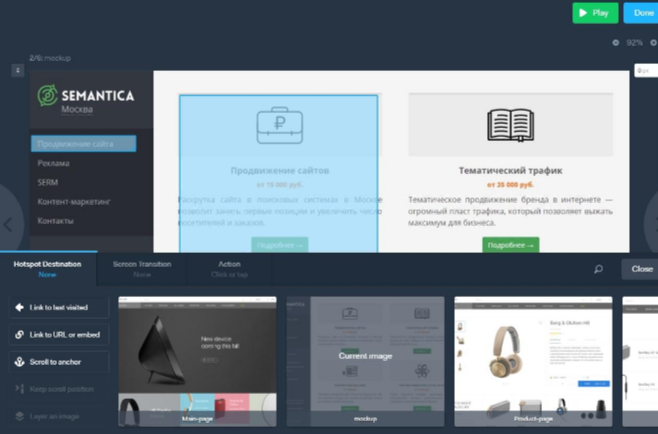
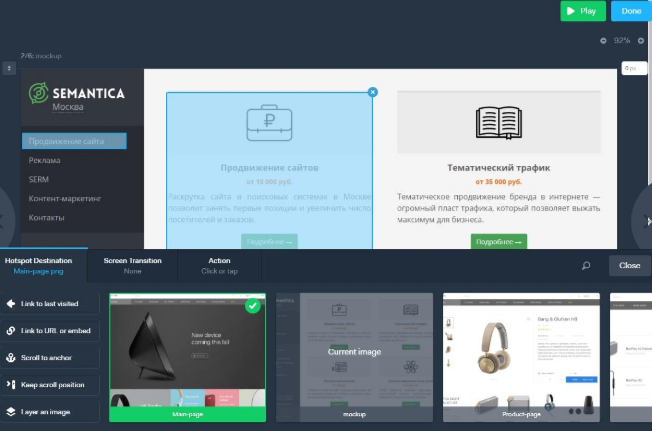
Всего доступны три варианта:
Для имитации перехода между страницами сайта разместите в проекте изображение всех участвующих документов и после выделения фрагмента выбирайте нужный.
Чтобы посмотреть в действии, нажмите «Play». Страница откроется в браузере, а ссылка будет активна. Работа в программе проста, прототип создается за минуты при наличии уже нарисованных макетов. Клиенту не обязательно приезжать к вам в офис, чтобы увидеть результат, просто отправьте ему ссылку. Это имитация работы будущего сайта. Можно сразу понять, что увидит пользователь при совершении того или иного действия. Создание каркаса, затем макета и интерактивного прототипа помогут сократить время на устранение ошибок в разработке и последующий работе сайта после его запуска. semantica.in |








































































 Получается, что для того, чтобы создать макет сайта нужно:
Получается, что для того, чтобы создать макет сайта нужно: